Медленная загрузка сайта — частая причина потери посетителей и позиций в поисковой выдаче. Чтобы устранить проблему, нужно точно понять, что именно тормозит работу: сервер, код или внешние ресурсы. В этой статье разбираем ключевые причины и даём практические решения для ускорения сайта.
Причины медленной работы сайта

Увеличение посещаемости сайта — желанный результат для любого владельца. Но вместе с ростом трафика часто возникает обратная проблема: сайт начинает работать медленно, страдает скорость загрузки, падает удовлетворённость пользователей. Чтобы исправить ситуацию, нужно точно определить, что тормозит работу ресурса. В большинстве случаев причины сводятся к трём основным категориям:
- недостаточные ресурсы хостинга;
- ошибки и перегрузки в коде или CMS;
- подключение внешних ресурсов с нестабильных источников.
Рассмотрим каждую из них подробнее и дадим рекомендации по устранению проблем.
Когда появляются проблемы со скоростью, простейшим и наиболее очевидным решением кажется переход на более мощный хостинг в Европе или даже VPS (рост посещаемости обычно сопровождается и ростом доходов, следовательно, владелец может потратиться на более дорогой тариф). Однако комплексный подход, учитывающий все три перечисленных пункта, позволит повысить нагрузочную способность сайта в десятки, а иногда и в сотни раз. Рассмотрим каждый пункт более подробно.
Нехватка аппаратных ресурсов
Одна из самых частых причин — ограниченные вычислительные ресурсы, особенно на дешёвых тарифах виртуального хостинга. Если при росте посещаемости сайт начал «тормозить», первым делом проверьте, не достигнуты ли лимиты по процессору, оперативной памяти или дисковым операциям.

Что делать? Проверьте нагрузку через панель хостинга или по запросу в техподдержку.
Если сайт находится на общем (shared) хостинге — подумайте о переходе на VPS. Вы получаете изолированные ресурсы и возможность полноценно управлять сервером.
Важно
VPS требует начальной настройки, но многие панели (например, ISPmanager или Plesk) упрощают администрирование. Если вы не готовы заниматься этим самостоятельно — выбирайте хостинг с услугами администрирования, например, AdminVPS.
При переходе на VPS выбирайте тариф с учётом перспектив роста и учитывайте, что ресурсы можно масштабировать по мере необходимости.
При росте посещаемости владельцы сайтов часто переходят на более дорогой тариф. Как правило, это решает проблему, но не всегда. Дело в том, что хостинг часто бывает сконфигурирован таким образом, что все тарифы имеют одинаковый приоритет на физические ресурсы (меняются только квоты, не влияющие на скорость сайта). Если смена тарифа не помогла, гарантированно решить проблему медленного хостинга позволяет переход на VPS или выделенный сервер.
Нагрузочные проблемы в CMS и расширениях
Даже мощный сервер не спасёт, если сам сайт написан неэффективно или перегружен плагинами и скриптами. Особенно это касается сайтов на популярных CMS вроде WordPress, Joomla или OpenCart, где производительность сильно зависит от качества тем и дополнений.
Что делать:

- Проверьте производительность сайта с помощью вкладки Network в инструментах разработчика (F12 в Chrome/Firefox).
- Отключите поочерёдно плагины и замерьте скорость. Часто причиной являются визуальные редакторы, модули аналитики или слайдеры.
- Убедитесь, что включено кеширование страниц и запросов к базе данных. Используйте Redis или Memcached, если они доступны у хостера.
- Минимизируйте и объедините CSS и JS-файлы. Используйте async/defer для скриптов, чтобы не блокировать рендеринг страницы.
- Подключите NGINX для отдачи статики (если вы на VPS), либо уточните у хостинга, можно ли активировать связку Apache + NGINX.
- Включите PHP-акселератор (например, OPCache), если это не сделано по умолчанию.
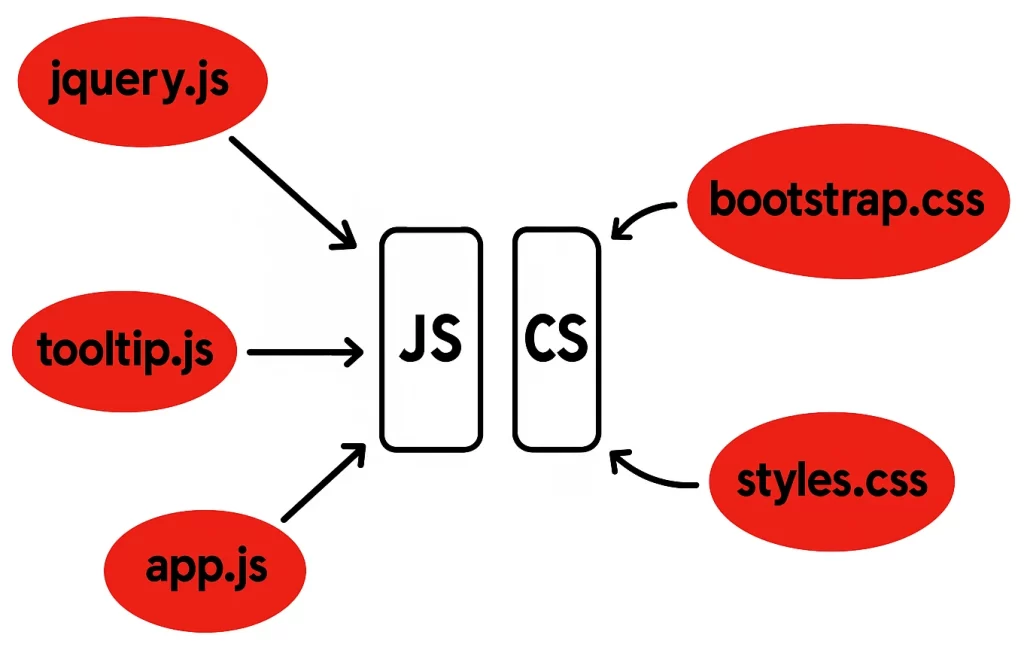
Пример зависимости сайта от скриптов и стилей
На схеме — как подключаются JavaScript- и CSS-файлы и почему важно минимизировать число подключений.

Зависимость от внешних ресурсов
Многие подключают сторонние библиотеки (например, jQuery или Bootstrap) с CDN, чтобы ускорить загрузку. Но если сторонний сервер работает нестабильно, это, наоборот, замедляет сайт.
Как действовать:
- Используйте внешние скрипты и стили только из надёжных CDN (например, jsDelivr, Google CDN).
- Загружайте их в асинхронном режиме.
- Критически важные скрипты и стили лучше разместить на своём сервере.
- Информеры (курсы валют, погода и т. п.) по возможности подгружайте через AJAX уже после загрузки основного содержимого, чтобы не блокировать отрисовку страницы.
Дополнительные меры оптимизации
1. Используйте кеш:
- Файловый кеш — особенно эффективен на сайтах с невысокой динамикой.
- Кеширование базы данных через Redis или Memcached.
- Кеш браузера — задаётся через заголовки Cache-Control и Expires для статики.
2. Оптимизируйте изображения:
- Используйте современный формат WebP, который даёт отличное сжатие без потери качества.
- Не загружайте изображения в оригинальном размере — подгоняйте их под нужную ширину и сжимайте.
3. Грамотно используйте CDN:
- Хороший CDN (Cloudflare, Gcore, Selectel) может ускорить загрузку сайта за счёт геораспределённого кеша.
- Не злоупотребляйте — не все сайты получают выгоду от CDN. Протестируйте до и после подключения.
Проверка скорости сайта
Для быстрой диагностики используйте:
- Google Chrome / Firefox → F12 → вкладка Network — покажет, какие элементы тормозят загрузку.
- GTMetrix — подробная аналитика скорости и рекомендации.
- PageSpeed Insights — от Google, ориентируется на мобильную производительность.
- WebPageTest — полезен для тестов из разных стран.

Оптимизация для мобильных устройств
Сегодня большинство пользователей заходят на сайты со смартфонов. Если сайт долго грузится на мобильных устройствах, это напрямую влияет на отказоустойчивость, конверсию и позиции в мобильной выдаче поисковиков. Поэтому мобильная оптимизация — это не просто эстетика, а фактор производительности и SEO. Вот на что стоит обратить внимание.
Проверка адаптивности макета. Сайт должен корректно отображаться на экранах разных размеров — от iPhone SE до планшетов. Используйте responsive-дизайн и проверяйте в эмуляторах.
Как проверить:
- В Chrome: F12 → вкладка Toggle device toolbar.
- Онлайн-сервисы: BrowserStack, Responsive Design Checker.
На что обратить внимание:
- Ширина контента не выходит за границы экрана.
- Кнопки удобно нажимать большим пальцем (размер — минимум 48×48 px).
- Текст читается без масштабирования.
- Нет горизонтального скролла.
Скорость загрузки на 3G и медленном интернете. Пользователи часто заходят на сайт в пути, при слабом сигнале. Важно, чтобы страница быстро загружалась даже на 3G.
Как проверить. В Chrome DevTools → вкладка Network → установите режим «Slow 3G».
Что улучшить:
- Удалите тяжёлые фоновые изображения.
- Минимизируйте количество запросов.
- Используйте сжатие (gzip или Brotli).
- Подключайте JavaScript и CSS с async/defer.
Минимизация и объединение CSS/JS. На мобильных устройствах особенно важно сократить число блокирующих запросов.
Рекомендации:
- Объединяйте стили и скрипты.
- Используйте только нужные библиотеки.
- Отложите загрузку второстепенного JavaScript (например, чатов, виджетов).
Форматы изображений для мобильных. Используйте адаптивные и современные форматы:
- Формат WebP — обеспечивает сжатие без потери качества.
- Атрибуты srcset и sizes — позволяют подгружать изображения в нужном разрешении в зависимости от устройства.
- Откажитесь от .png для фото — они слишком тяжёлые.
Проверка с помощью Google PageSpeed Insights. Это один из главных инструментов, определяющий, как ваш сайт загружается на мобильных устройствах.
Что покажет:
- время загрузки первого контента (FCP),
- индекс скорости,
- время до полной интерактивности,
- рекомендации по устранению замедлений.
AMP и другие технологии ускорения. Если у вас новостной или контентный сайт, можно рассмотреть внедрение AMP (Accelerated Mobile Pages). Это упрощённый HTML-формат, который Google кэширует и быстро отдаёт пользователям. Но AMP подходит не всем — важно оценить его уместность.
Плавная мобильная анимация. Избегайте тяжёлых анимаций и скриптов, которые нагружают процессор смартфона.
Что использовать:
- CSS-анимации вместо JavaScript.
- Ограничить количество DOM-элементов, которые изменяются динамически.
Что в итоге по мобильной оптимизации сайта:
- Сделайте сайт адаптивным.
- Удалите тяжёлые и неиспользуемые скрипты.
- Ускорьте загрузку на слабом интернете.
- Проверяйте PageSpeed Insights регулярно.
- Подключайте только нужные элементы и изображения — строго по приоритету.
Это не только улучшит пользовательский опыт, но и повысит позиции в мобильной выдаче поисковиков Google и «Яндекс».
Дополнительные советы для продвинутых пользователей
Если вы уже оптимизировали код, перешли на VPS и настроили кеширование, есть ещё несколько технически продвинутых шагов, которые помогут ускорить сайт и повысить его стабильность под нагрузкой.
HTTPS и HTTP/2 — современные стандарты скорости и безопасности
Поддержка HTTPS — не просто рекомендация, а требование современных браузеров. Без него часть функций (например, Service Worker или HTTP/2) работать не будет. Также HTTPS повышает доверие пользователей и влияет на ранжирование в поисковиках.
Протокол HTTP/2 существенно ускоряет загрузку сайта: позволяет одновременно загружать десятки файлов через одно соединение, что особенно полезно при большом количестве скриптов, стилей и изображений. Он активируется автоматически при наличии HTTPS и поддержке на сервере.
Мониторинг производительности VPS — следите за ресурсами в реальном времени
Даже оптимизированный сайт может «проседать» из-за фоновых задач, утечек памяти или резких пиков трафика. Мониторинг помогает вовремя обнаружить узкие места и понять, куда уходит нагрузка.
Используйте инструменты:
- htop — показывает, как загружены процессор и оперативная память, какие процессы потребляют ресурсы.
- iotop — анализ дисковой активности в реальном времени: помогает найти медленные или «прожорливые» задачи.
- Netdata — визуальный мониторинг с графиками и оповещениями, удобен для наблюдения за сайтом в режиме 24/7.
- Zabbix — профессиональный инструмент с широкими возможностями для больших проектов.
- Glances — универсальный терминальный монитор всех ресурсов одновременно: CPU, память, сеть, диск.
Автоматическое тестирование — для оценки сайта как пользователь
Для быстрой оценки производительности и выявления «тормозящих» компонентов используйте автоматические инструменты:
- Lighthouse (встроен в Chrome DevTools) анализирует сайт по ряду метрик: скорость, доступность, SEO и безопасность. Даёт рекомендации в виде конкретных пунктов.
- Puppeteer — инструмент на базе Node.js, имитирующий поведение пользователя: переходы по страницам, клики, ожидание загрузки. Полезен для стресс-тестов и CI/CD.
TTFB — проверьте время отклика сервера
Time To First Byte (TTFB) — это время, за которое браузер получает первый байт от сервера после запроса. Высокое TTFB означает, что сервер обрабатывает запрос слишком долго (часто из-за медленной базы данных, неоптимизированной CMS или проблем с хостингом).
Как проверить:
- Chrome → DevTools → вкладка Network → клик по любому ресурсу → смотрим параметр TTFB.
- Онлайн — в GTMetrix или WebPageTest.
Хорошим считается TTFB до 200 мс, приемлемым — до 500 мс. Всё, что выше, требует внимания.
Обновление серверного стека
Обновление серверного стека — недооценённый способ ускорения. Многие сайты до сих пор работают на устаревших версиях PHP, Node.js или других языков. Это не только небезопасно, но и медленно. Например, PHP 8.3 обрабатывает код на 15–25 % быстрее, чем PHP 7.4 и почти в два раза быстрее, чем PHP 5.6.
Что делать:
- Уточните у хостинга, поддерживается ли современная версия PHP.
- Убедитесь, что CMS и плагины совместимы с новой версией.
- Тестируйте сначала на копии сайта, чтобы избежать сбоев.
- Переход на актуальные версии PHP, Node.js или Python позволяет ускорить сайт без доработки кода.
Главное в статье
Если сайт стал загружаться медленно, важно не бросаться сразу менять хостинг, а разобраться, где именно возникает узкое место: на стороне сервера, в коде или во внешних вызовах. Правильная диагностика, минимизация лишних элементов и грамотная настройка кеширования способны ускорить сайт в разы — без кардинальных вложений.
А если вы уже на VPS и хотите уверенности в производительности — подключите мониторинг (например, через Netdata, Zabbix или встроенные средства панели) и постепенно оптимизируйте сервер под реальные нагрузки. Так ваш сайт будет справляться и с ростом аудитории, и с ростом бизнеса.
Читайте в блоге:
- Как увеличить скорость загрузки сайта: практическое руководство
- Как ускорить загрузку сайта с помощью кеширования в Nginx
- Что такое WebP, чем этот формат полезен для продвижения сайта и как с ним работать