Поводом для проверки веб-ресурса на наличие и подлинность SSL-сертификата могут стать разные обстоятельства. Например, посетитель захочет убедиться в честности и юридической чистоте платежного онлайн-сервиса, а владелец площадки — получить актуальную информацию о техническом состоянии и потенциальных конфликтах проекта с поисковыми системами.
Как посмотреть SSL-сертификат сайта и узнать его детали — рассказываем далее в статье.
Зачем нужна проверка SSL-сертификата
SSL-сертификат можно расценивать как цифровой паспорт сайта. Он идентифицирует ресурс в сети, подтверждая его легальность и принадлежность конкретному физическому или юридическому лицу. Также установленный сертификат шифрует трафик между площадкой и посетителем, блокируя внешний доступ к персональным данным.
Из сертификата можно узнать:
- имя администратора (владельца) домена;
- адрес и контакты (опционально, в зависимости от уровня документа);
- срок действия;
- данные валидатора (организации, выдавшей цифровой документ).
Важно!
Перед тем как проверить сертификат сайта на подлинность, следует запомнить, что сам по себе он не гарантирует защиту от проникновения и кражи конфиденциальной информации. Он лишь удостоверяет соответствие площадки определенным критериям легальности, параллельно усложняя перехват трафика, идущего между пользователем и веб-ресурсом, при помощи специального криптографического протокола.
Наличие SSL-сертификата не является непременным условием существования интернет-проекта, теоретически можно обойтись и без него. Но не всем. Если для сайта-визитки такой цифровой документ — скорее признак хорошего тона, то для порталов, оперирующих личными и финансовыми данными клиентов, — безальтернативный элемент системы кибербезопасности и свидетельство заботы о данных клиента.
Категории веб-ресурсов, для которых его наличие обязательно:
- маркетплейсы;
- банки и страховые организации;
- медицинские центры и юридические офисы;
- почтовые интернет-службы и программные разработчики;
- хостеры, регистраторы доменов;
- онлайн-филиалы административных учреждений (Госуслуги, ПФР, ИФНС).
Владельцам вышеуказанных и других подобных сайтов важно понимать, что, согласно закону № 152-ФЗ «О персональных данных», ответственность за безопасность клиентской информации ложится на поставщика услуги.
Выбирайте для своих сайтов надёжный хостинг. Аренда VPS/VDS виртуального сервера от AdminVPS — это:
- Бесплатное администрирование
- Только NVMe диски
- Быстрая техподдержка
- Защита от DDoS-атак
- Доступная цена
Доменное имя и услуги аренды VPS можно приобрести как одновременно, так и раздельно. Например, при переходе на наш VPS, вы можете перенести к нам и домен.
Как проверить SSL-сертификат сайта: пошаговая инструкция
Существует два основных способа выяснить, есть ли у сайта SSL-сертификат: непосредственно через браузер или специализированные онлайн-сервисы.
Проверка в браузере
Это самый простой способ удостовериться в безопасности веб-ресурса. Для этого нужно кликнуть на иконку замка, расположенную в левой части поисковой строки.
Разберем нюансы процедуры для разных браузеров.
Яндекс Браузер
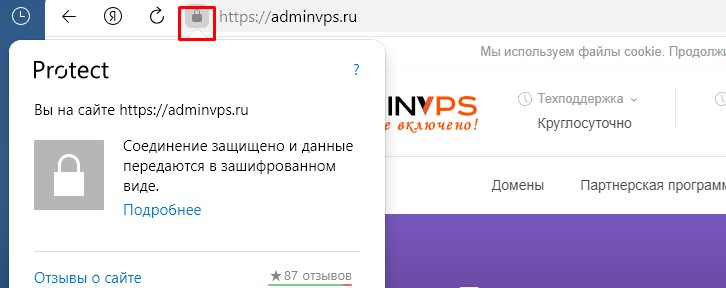
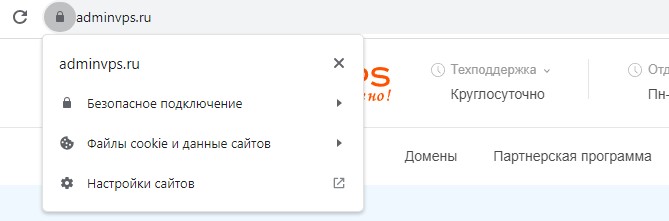
По клику на значок появляется диалоговое окно с общими сведениями о состоянии защиты:

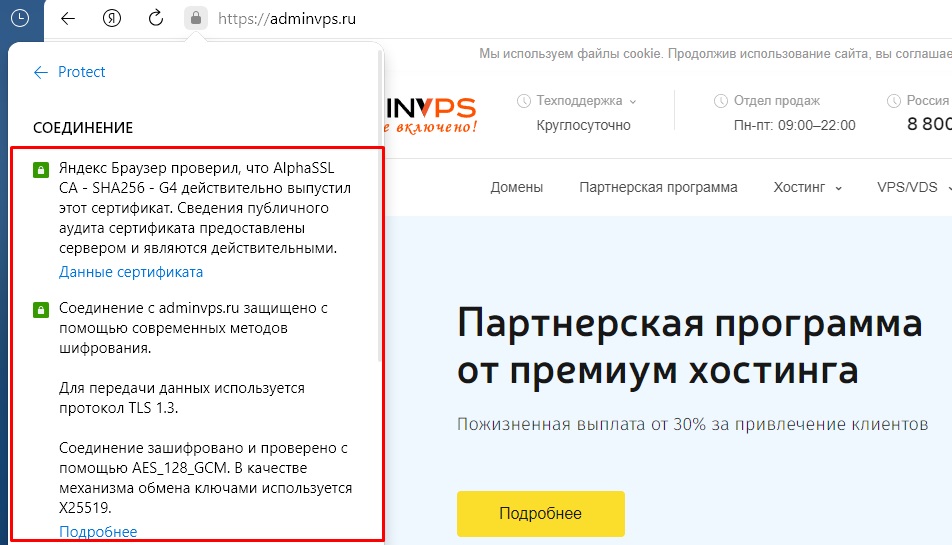
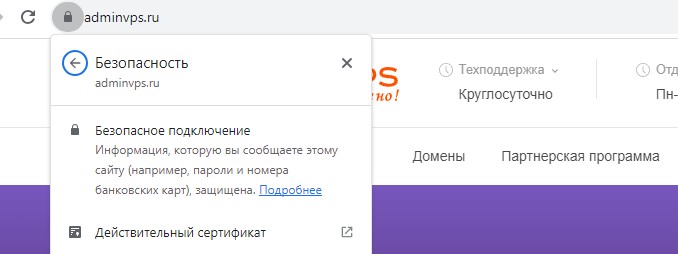
Если нажать на ссылку «Подробнее», откроется детальная информация о сертификате:

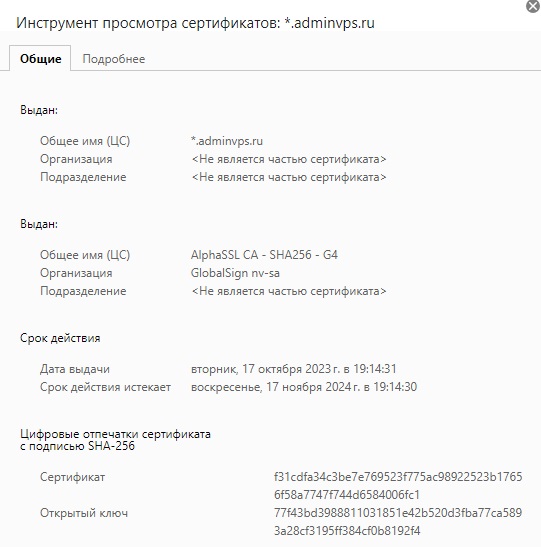
При нажатии на ссылку «Данные сертификата» вы сможете просмотреть все доступные сведения о выданном удостоверяющем документе:

Обратите внимание!
Символы HTTPS (Hypertext Transport Protocol Secure) в браузере — это уже свидетельство наличия сертификата.
Google Chrome
В Хроме действия аналогичны, но модальное окно появляется другого вида:

Чтобы посмотреть сведения о сертификате, нажмите «Безопасное подключение»:

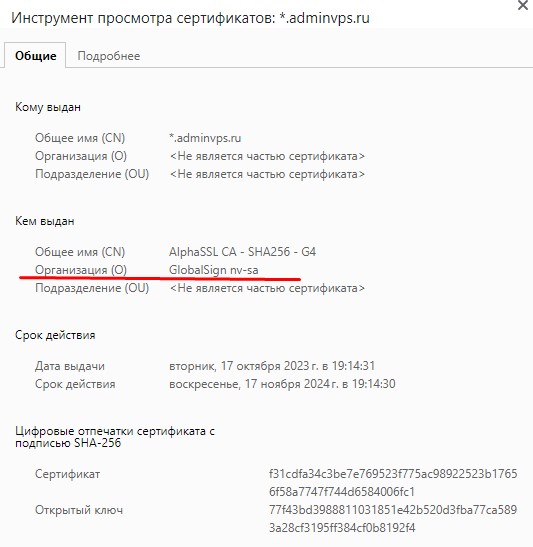
Далее выберите пункт «Действительный сертификат». В результате вы увидите развернутую версию инструмента демонстрации данных о сертификате, аналогичную предыдущему браузеру:

В примере красным выделен пункт с информацией об организации, выдавшей цифровой сертификат. Как можно видеть, это удостоверяющий центр GlobalSign — один из ключевых валидаторов доменных имен в RU-зоне.
Mozilla Firefox
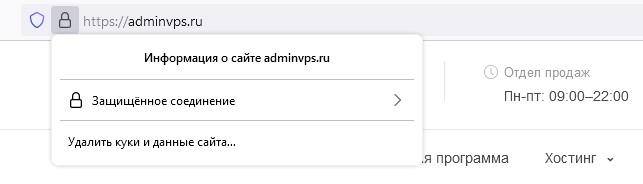
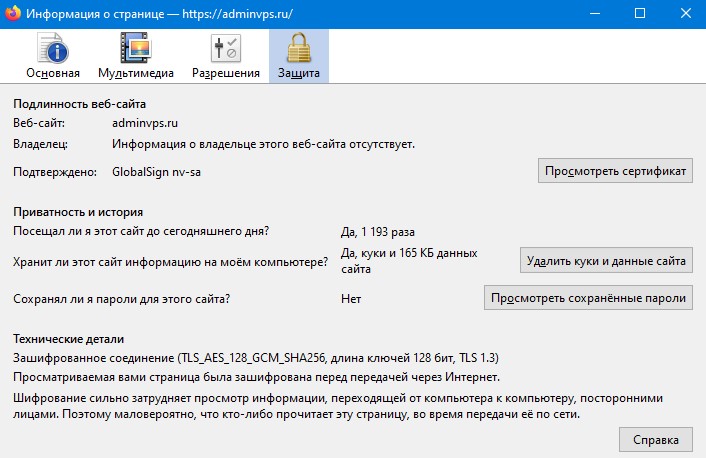
После нажатия на иконку замочка вы увидите следующее всплывающее окно:

Далее выбираем «Защищенное соединение» и нажимаем на «Подробно». В новом окне появится информация о ресурсе, в том числе об организации, выдавшей ему сертификат:

Чтобы открыть подробные сведения о цифровом документе, нажмите кнопку «Просмотреть сертификат».
По аналогии с приведенными выше иллюстрациями так же легко можно определять статус и тип SSL-сертификата в любом другом браузере.
Важно!
Во избежание проблем с редиректом на зеркала сайта с префиксом www и без него, следует заказывать сертификат на версию с www. В этом случае действие документа будет автоматически распространяться на все версии нижнего уровня, в том числе и на домен без префикса.
Проверка в онлайн-сервисах
Альтернативный способ узнать, какой SSL-сертификат установлен на сайте, — обращение к специальным интернет-сервисам. Как правило, это бесплатные инструменты, умеющие находить ключевую информацию о площадке и дополняющие её полезными данными.
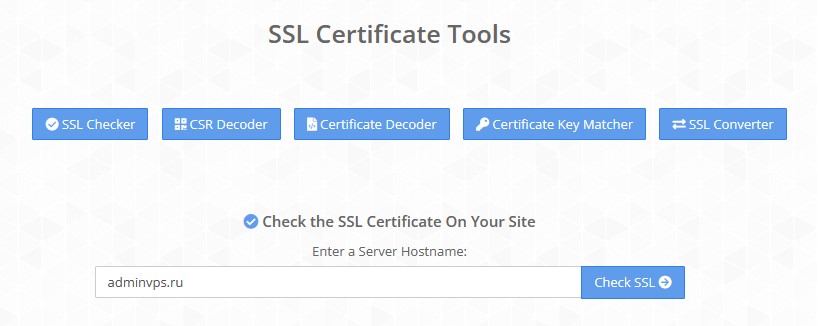
SSLShopper
В качестве примера продемонстрируем алгоритм работы сервиса SSLShopper. В поле поиска укажем имя интересующего сайта:

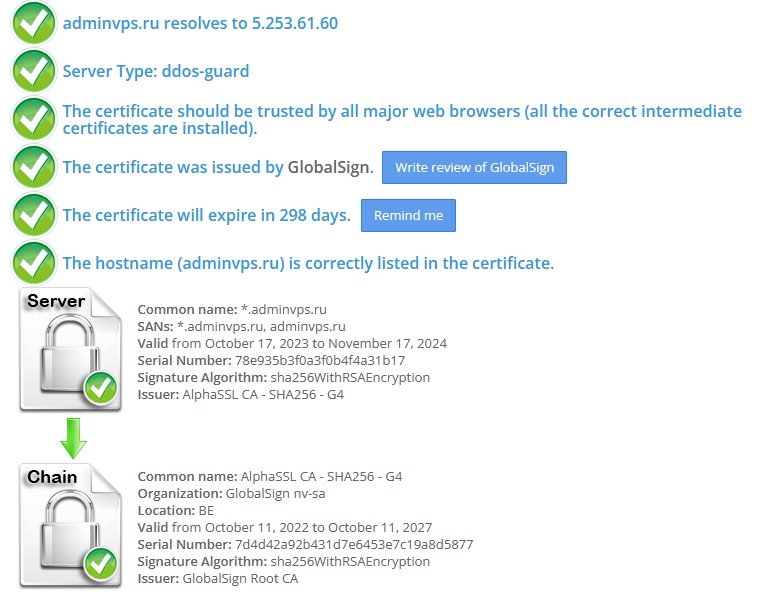
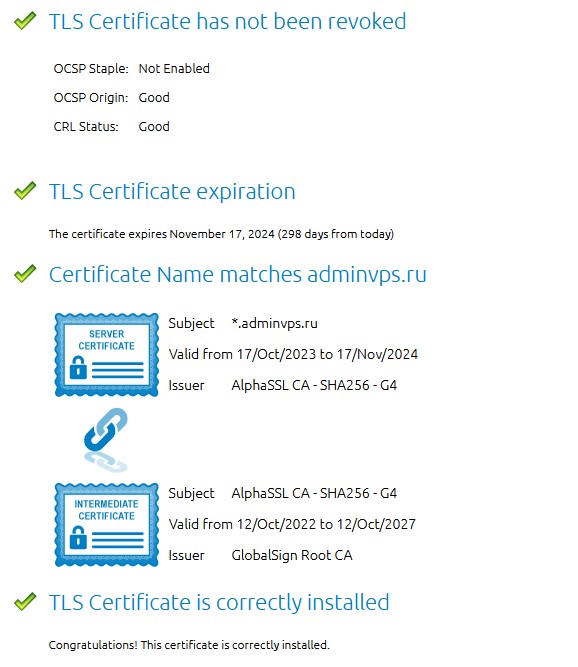
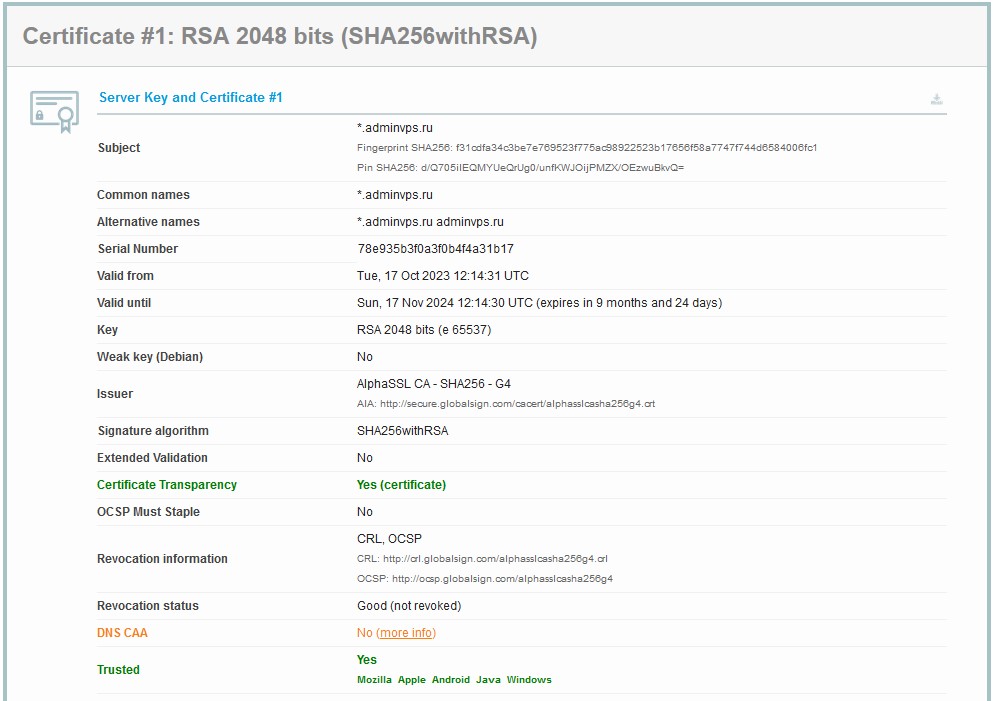
Итоговый результат:

Как видно, информация полностью дублирует данные, полученные при помощи браузера.
DigiCert
Еще один популярный сервис — DigiCert. Он позволяет увидеть: кто выдал сертификат, серийный номер документа, срок действия, поддерживаемую версию протокола, наличие уязвимостей и многое другое.

Qualys SSL Labs
Сервис SSL Labs — инструмент для профессионалов. Программу отличает расширенный аналитический отчет уровня инженеров по IT-безопасности и системных администраторов, но и рядовому пользователю он будет полезен:

Подводим итоги
Узнать SSL-сертификат сайта просто. Для этого не нужно знать языки программирования, достаточно лишь нескольких движений мышкой. Кому и зачем это нужно? Как правило, целевой аудиторией, заинтересованной в проверке, чаще всего оказываются владельцы веб-ресурсов или их потенциальные клиенты.
Несложная процедура позволяет в считанные секунды не только получить полную информацию о цифровом сертификате, но и обнаружить потенциально уязвимые места в защите и предупредить возникновение угроз.