За каждой страницей в Интернете скрываются знаки, которые обычно невидимы для простого читателя. За красоту сайта, текст и элементы отвечает исходный код. Благодаря HTML-коду и другим инструментам разработчики, дизайнеры, программисты и прочие специалисты работают с наполнением и дизайном страницы. Разметка может рассказать многое о сайте, поэтому важно уметь с ней работать. Попасть «за кулисы» веб-страниц возможно с персональных компьютеров и с мобильных устройств.
В материале подробно рассказали, как открыть код страницы в браузере на различных устройствах, для чего это нужно и как найти конкретный интересующий элемент.
Почему важно разбираться в HTML
Исходный код (HTML-код) — это совокупность тегов, в которую входят все составляющие контента. Иными словами, это содержимое и настройки страницы, записанные на языке разметки.
CSS — это товарищ HTML, от которого зависит внешний вид сайта. Например, от него зависят шрифты, расположение элементов на странице, цвет текста и многое другое.
JavaScript — язык программирования, благодаря которому на сайте присутствует интерактив. С помощью него пользователи взаимодействуют с формами, видят анимацию и так далее. Если CSS и HTML желательно знать всем продвинутым пользователям, в изучении JavaScript почти нет нужды.
Даже если пользователь не является программистом или верстальщиком, поверхностное знание исходного кода полезно. Расскажем, кому и в каких случаях может пригодиться понимание разметки сайта.
- Профессионалам в области поисковой оптимизации (SEO). В HTML-коде специалисты могут просмотреть Title, Description, структуру заголовков, другие важные теги и атрибуты. Знание принципов и важных составляющих исходного кода — одно из требований профессии.
- Веб-дизайнерам. Чтобы понять, как лучше расположить элементы на сайте, дизайнеры могут обратиться к информации об оформлении конкурентов. В HTML-коде прописаны отступы, размеры изображений и прочих графических элементов. Для данных специалистов знание основ HTML также необходимо.
- Для изучения чужих способов продвижения. Если сайт конкурента хорошо продвигается и занимает высокие позиции в поисковой выдаче, в HTML можно изучить его способы продвижения. Например, ключи, теги и прочее. В исходном коде часто содержится информация о CMS, в которой работает владелец сайта.
- Для улучшения работы сайта. Умение находить и изучать элементы в исходном коде даст понимание того, что можно усовершенствовать для более быстрой работы сайта. Понимание основных элементов кода будет полезно в случаях, когда необходимо точнее поставить задачу веб-разработчику.
- Для экономии средств. Если на сайте возникнет небольшая проблема, проще и быстрее будет устранить её своими руками, нежели чем нанимать специалистов.
- Для скачивания изображений. В тех случаях, когда не получается напрямую скачать изображения с сайта, можно воспользоваться исходным кодом.
Если вы хотите лучше понимать, что такое вёрстка сайтов, ознакомьтесь с другой нашей статьёй.
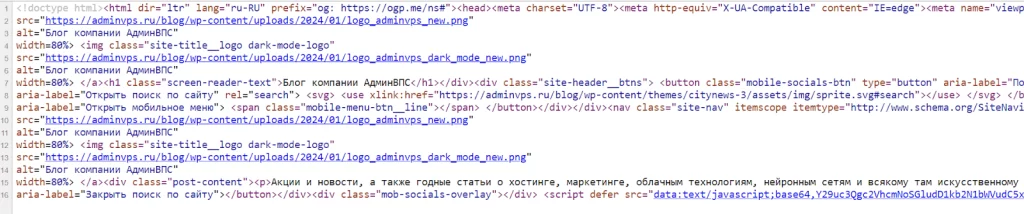
Вот пример отрывка кода страницы нашего сайта:

Как открыть HTML-код на телефоне
Функционал браузеров на телефонах не такой широкий, как на компьютерах, но посмотреть исходный код страницы всё же можно. Рассмотрим способы открыть HTML-код на Android и iOS.
Android
Перед ссылкой в браузере пропишите:
view-source:Ссылка для просмотра разметки AdminVPS выглядит следующим образом:
view-source:https://adminvps.ru/Без установки сторонних приложений у вас получится только просмотреть код. Чтобы поработать с ним, вы можете установить приложения, такие как VT View Source и Android Web Developer (AWD).
В VT View Source очень широкий функционал. Единственный минус — отсутствие русификации. В программе можно найти элементы в коде, проверить корректность кода, частично или полностью скопировать разметку в файл, изменить дизайн и не только.
iOS
Вышеуказанный способ не сработает на iPhone. Чтобы открыть HTML-код на iOS, можно использовать два другие метода.
Способ 1. Установите специальную программу, такую как HTML Viewer Q. В приложении вы сможете управлять локальными HTML-файлами и закладками, подсвечивать интересующие вас элементы и другими способами взаимодействовать с разметкой. Приложение синхронизируется с iCloud Drive и iTunes.

Способ 2. Скачайте специальный браузер iSource Browser, который создан для этих целей. Среди возможностей браузера вы найдёте:
- просмотр разметки любых страниц,
- поиск элементов в коде,
- проверку и отладку элементов Javascript,
- информацию о хостинге и не только.

Способы просмотреть HTML страниц на ПК
В браузере Google Chrome
Способ 1. Откройте интересующий вас сайт и зажмите горячие клавиши. Для ОС Windows — «Ctrl+U», для MacOS — «Cmd(⌘)+Option(⌥)+U».
Важно!
Данная комбинация клавиш запускает просмотр разметки почти во всех браузерах.
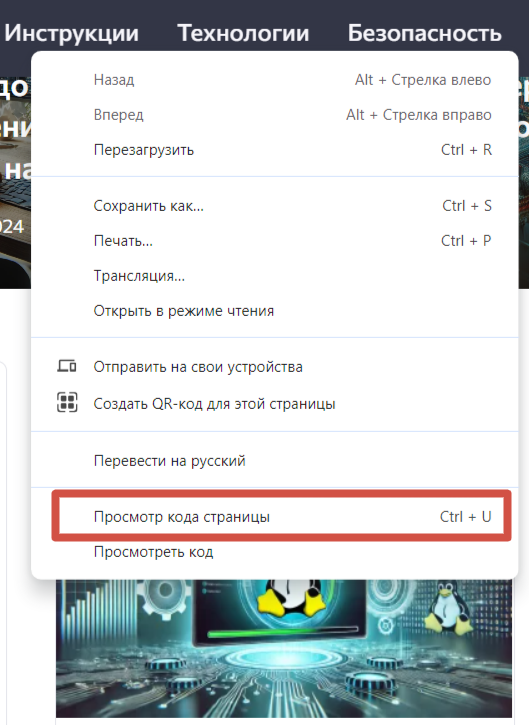
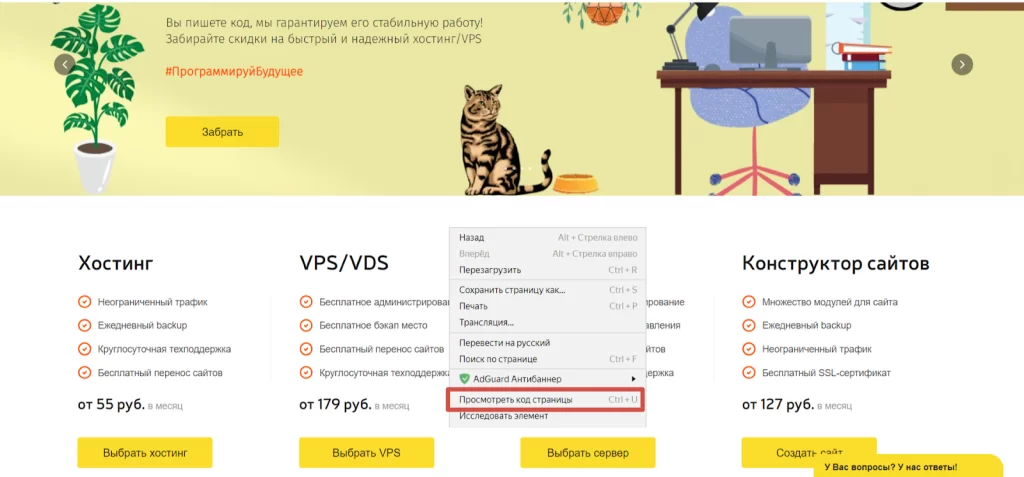
Способ 2. Нажмите правой кнопкой мыши (ПКМ) по свободному пространству на сайте. Среди списка найдите пункт «Просмотр кода страницы» и кликните на него. В отдельной вкладке запустится HTML-код страницы.

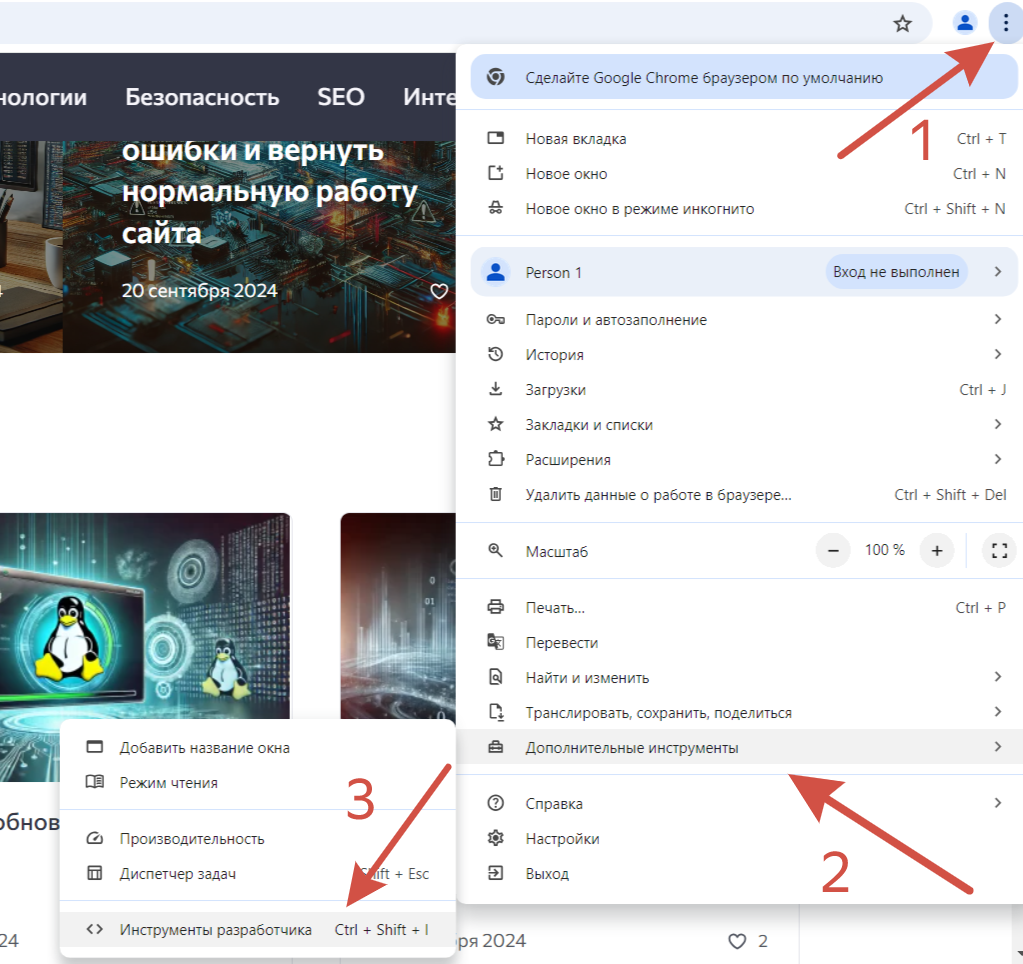
Способ 3. Перейдите в настройки браузера. Далее откройте «Дополнительные инструменты» и запустите «Инструменты разработчика». Если использовать данный способ, код запустится либо в правой части экрана, либо в нижней. Наведите курсор на любую часть кода, и то, за что он отвечает, будет подсвечен на странице. Другой метод запустить «Инструменты разработчика» — зажать клавиши «Ctrl+Shift+I» на Windows, «Cmd (⌘)+Option (⌥)+I» на MacOS.

Важно!
Данные клавиши актуальны для большинства браузеров.
Яндекс Браузер
Способ 1. Данный метод идентичен 2 способу из прошлого браузера. Нажмите на ПКМ и выберите «Просмотреть код страницы». Разметка запустится в другом окне.

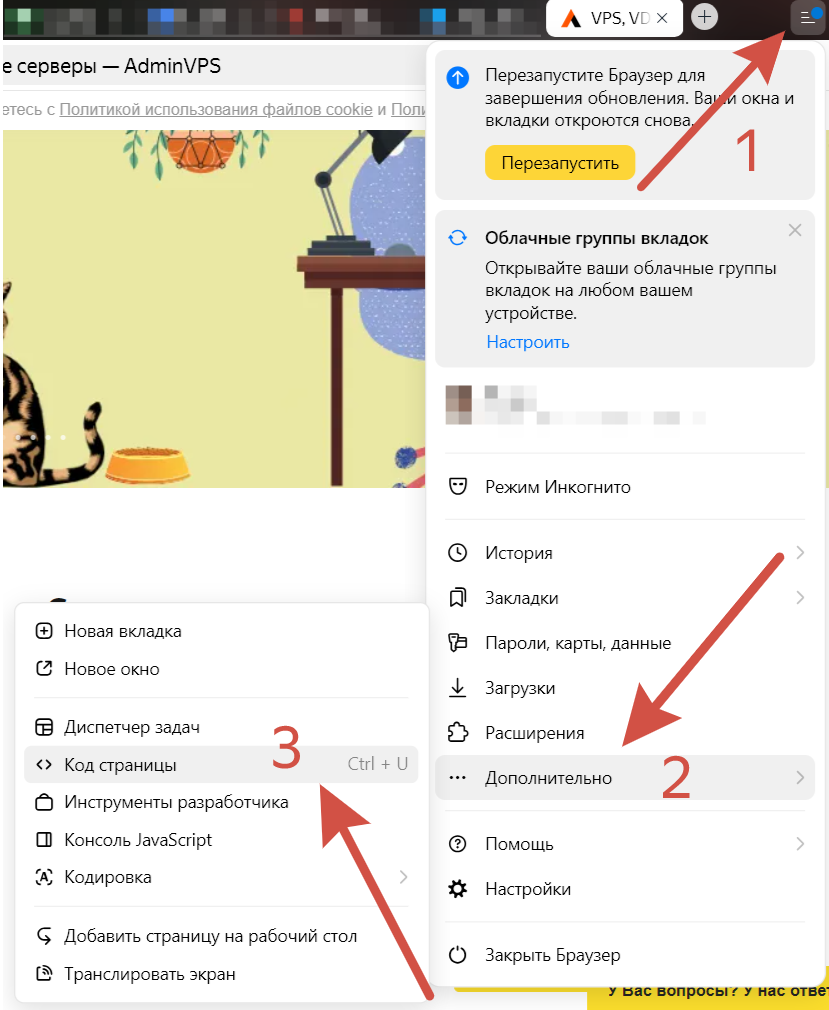
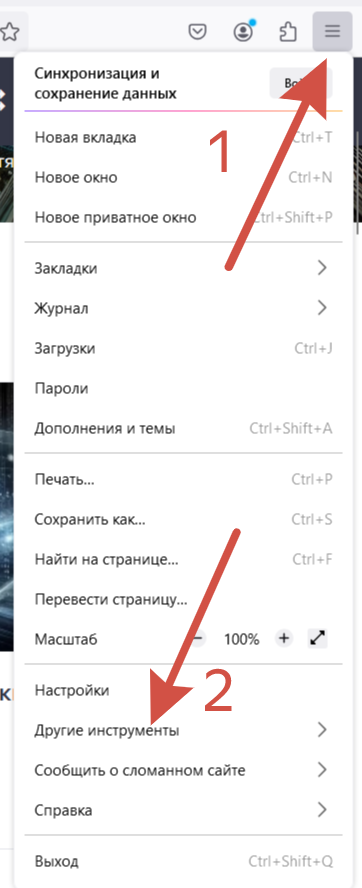
Способ 2. Перейдите в настройки браузера. Найдите раздел «Дополнительно» и перейдите в «Код страницы». HTML-код откроется в другом окне.

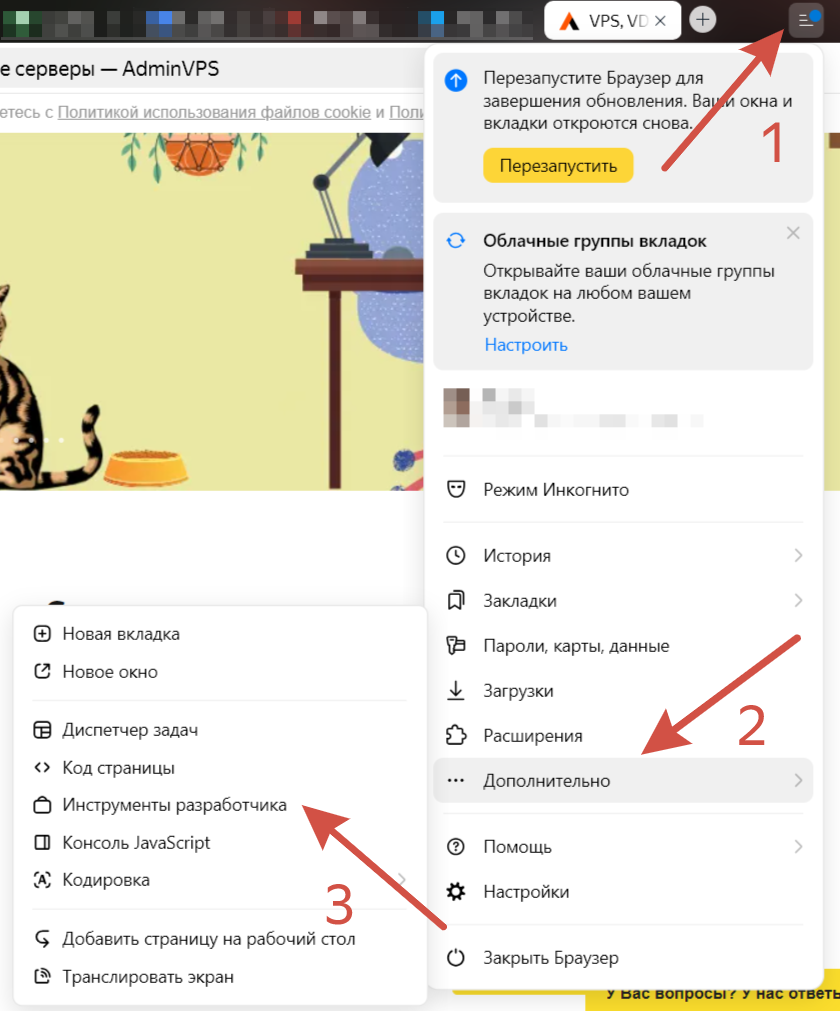
Способ 3. Чтобы код запустился на той же вкладке, что и страница, в разделе «Дополнительно» перейдите в «Инструменты разработчика». Либо воспользуйтесь комбинацией клавиш.

Safari
Запустите настройки браузера. Далее кликните на «Дополнительно», найдите пункт «Показывать меню «Разработка» в строке меню» и отметьте его. Так вы получите доступ ко вкладке «Разработка», которая будет отображаться сверху в меню окна. Нажмите на «Показать программный код страницы», и он появится внизу.
Microsoft Edge
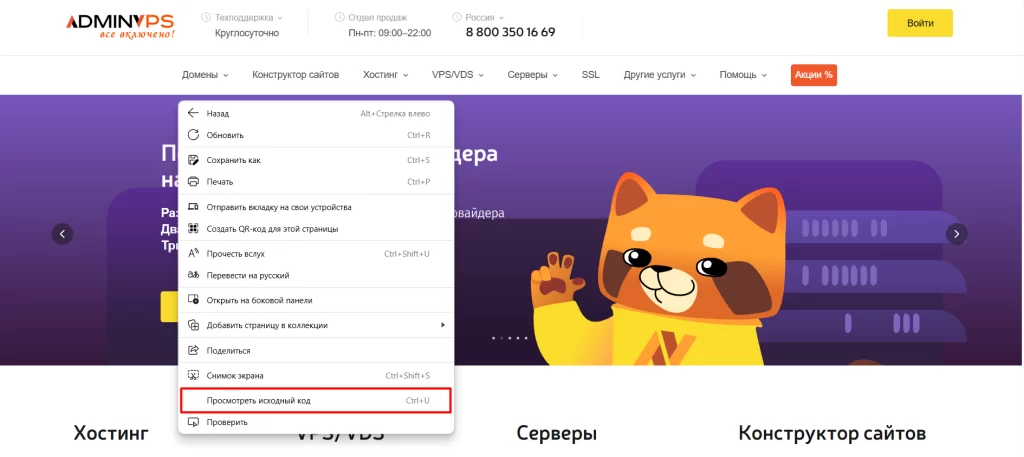
Способ 1. Нажмите ПКМ по экрану и кликните на «Просмотреть исходный код». HTML-код запустится в отдельной вкладке.

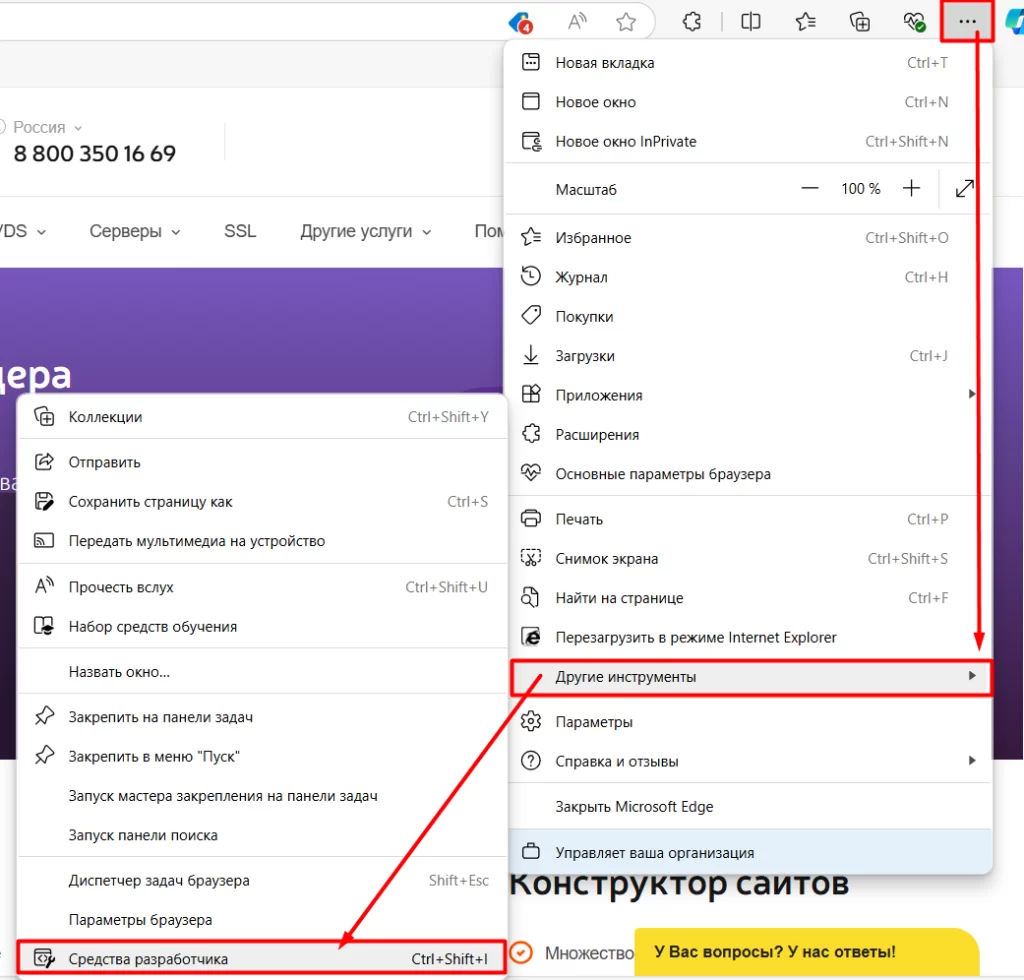
Способ 2. Откройте настройки браузера. Далее перейдите в «Другие инструменты», после в «Средства разработчика». Панель запустится в нижней или правой части страницы, чей код вы хотите изучить. Перейдите в «Элементы», и тогда откроется просмотр HTML-кода.

Mozilla Firefox
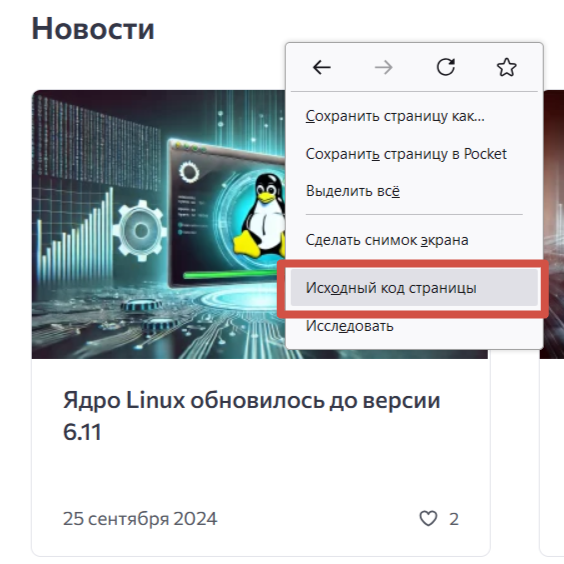
Способ 1. Если вы хотите посмотреть разметку в отдельном окне, нажмите ПКМ и выберите «Исходный код страницы».

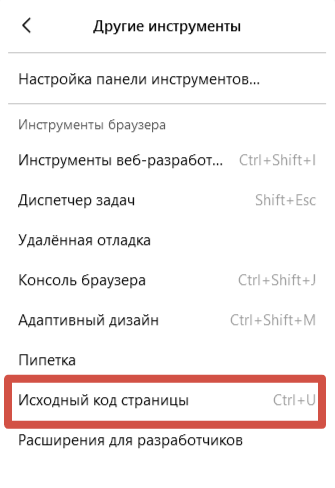
Способ 2. В настройках браузера откройте «Другие инструменты», после «Исходный код страницы».


Не забывайте, что существуют горячие клавиши, которые актуальны для большинства браузеров. Их мы указали в способах для Google Chrome.
Opera
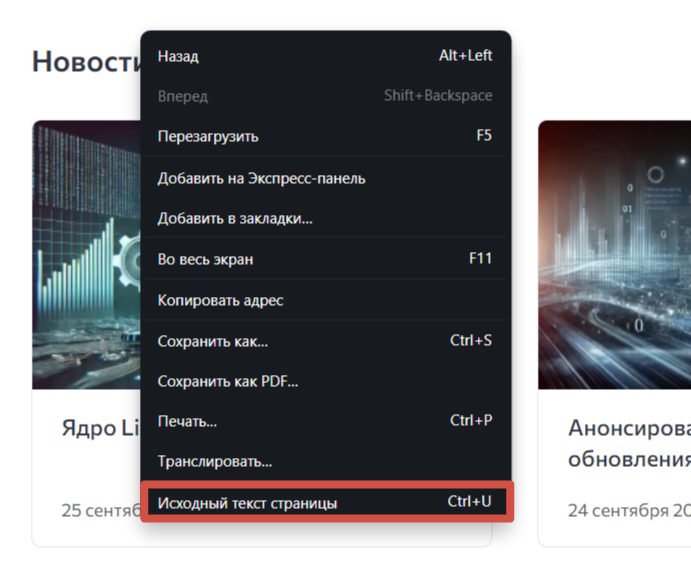
Способ 1. Кликните на ПКМ и выберите «Исходный текст страницы». Либо используйте комбинацию клавиш.

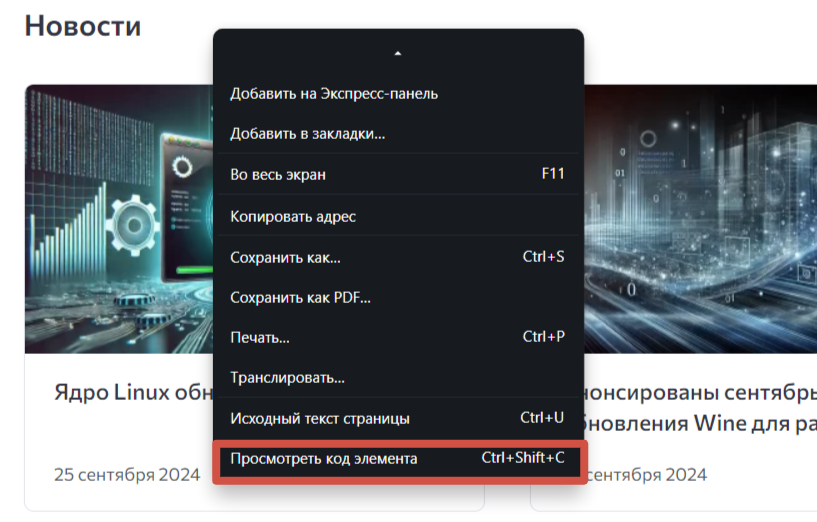
Способ 2. Кликните на ПКМ и выберите «Просмотреть код элемента».

Способ найти код отдельного элемента
Шаг 1. Зажмите комбинацию «Ctrl+Shift+I» на Windows, «Cmd+Option+I» на MacOS. Второй способ — откройте контекстное меню (выделить элемент и нажать ПКМ) и нажмите на «Просмотреть код». Важно, чтобы панель открылась не в отдельной вкладке, а на той же странице.
Шаг 2. Найдите стрелочку в левом верхнем углу панели и выберите необходимый элемент. Код подсветит часть кода, которая влияет на вид элемента. В правой части вы можете увидеть CSS-код, который относится к данному элементу.
Как найти в исходном коде нужный тег или слово
Вы можете искать по исходному коду нужный текст с помощью сочетания клавиш «Ctrl+F». Введите в поле поиска то, что вам нужно, избегая опечаток и лишних пробелов. Если текст будет обнаружен, он будет подсвечен цветом.
Теперь вы знаете, как открыть исходный код сайта и зачем это нужно.
Читайте в блоге, что такое скрипт в IT и для чего он нужен.

