WebP (от англ. Web Picture — «веб-изображение») — формат изображений, который часто встречается в Интернете. WebP-файлы при лучшем качестве изображения имеют меньший размер, а значит быстрее загружаются и позволяют экономить трафик и дисковое пространство. Их можно сжимать без потерь, либо с минимальной потерей качества. Но при всех очевидных преимуществах WebP не самый распространённый формат и не поддерживается множеством программ.
В нашей статье мы расскажем об особенностях WebP-формата, сравним его с другими форматами изображений, а также приведём список приложений, которые могут открывать его и конвертировать.
WebP-формат и его особенности
WebP — не новый формат. Google представил его в 2010 году, позиционируя этот формат как альтернативу привычным JPEG, JPG, PNG и GIF и называя его главным отличием возможность сжатия файлов без потерь данных. Но несмотря на все преимущества, он до сих пор не очень распространён, а основная причина этого — отсутствие поддержки со стороны стороннего ПО.
Для каждого сайта важным параметром является скорость загрузки страниц. Использование формата WebP позволяет уменьшить размер изображений и в качестве одной из мер ускорить загрузку страниц. Это повышает конверсию сайта и положительно влияет на его продвижение в поисковых системах (SEO).
Сравнение WebP с JPEG, PNG, GIF, SVG
JPEG

JPEG был создан в 1992 году и предназначался для сжатия полноцветных изображений перед передачей по сети: формат поддерживал тысячи цветов, имея глубину цвета 6-24 бит на пиксель. Сейчас сфера его применения расширилась и он стал одним из самых популярных. Современный JPEG-файл может отображать до 16,7 млн цветов. Из-за широкого распространения его поддерживают все графические редакторы и веб-браузеры. Однако формат имеет недостатки: сжатие и редактирование не проходит без потерь данных, из-за чего падает качество. При сильном сжатии JPEG-изображение пикселизируется из-за потери информации. Алгоритм сжатия с потерями опускает часть информации, чтобы уменьшить количество байтов.
В отличие от JPEG, WebP может сжимать изображения без потерь, а при сжатии файла с потерями максимально сохраняется его исходное качество: ухудшаются лишь отображение текстур и мелкая детализация, что в большинстве случаев незначительно влияет на конечный результат.
PNG
PNG появился в 1995-м как свободный формат, способный заменить уже устаревший к тому времени и более простой GIF. PNG поддерживает полноцветные изображения с глубиной цвета до 48 бит, что обеспечивает плавный переход между тонами, а также сжимает файлы без потерь.
Качество картинки WebP не хуже, чем PNG. Но всё же он выигрывает при сжатии: его результат примерно на 30 % лучше, чем PNG.
GIF
GIF — формат-старичок. Появившийся в 1987 году, он был разработан для передачи цветных графических изображений по сети.

GIF не поддерживает такое большое количество цветов, как WebP, JPEG или PNG, его возможности ограничены 256-цветовой палитрой. Но GIF позволяет хранить в одном файле несколько изображений и сохраняет данные о том, сколько времени каждое изображение должно отображаться на экране — благодаря таким особенностям мы видим анимированные картинки, которые даже называются от имени формата гифками. Также GIF поддерживает прозрачность, то есть GIF-файл можно вставить, например, на страницу сайта так, чтобы был виден фон. Из-за неидеальной цветопередачи GIF-формат не используют для фотографий. Его основное назначение — графики, диаграммы и простая анимация.
WebP, как и GIF, поддерживает анимированные изображения, но при одинаковом качестве файл будет легче на 10–20 %. Кроме того из-за передачи разного количества цветов эти форматы применяют с разными целями: GIF для простой анимации, а WebP для больших полноцветных анимированных изображений.
SVG
SVG — это формат векторных изображений. Формат появился в 1998 году и был создан для отображения графики. Сегодня его основное назначение — логотипы, графики, иллюстрации, анимация, также он используется при создании адаптивных сайтов.
Главный плюс векторной графики в том, что при масштабировании изображения сохраняется его качество. Но если сравнивать WebP и SVG, то при прочих одинаковых условиях SVG-файлы имеют больший вес, поэтому в веб-сфере предпочтительнее использовать WebP.
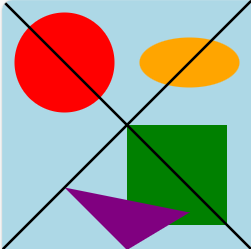
Пример. Этот xml-код создаст SVG-изображение размером 200×200 пикселей с фоном светло-голубого цвета, красным кругом, зелёным квадратом, оранжевым эллипсом и случайными линиями:
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<!-- Фон -->
<rect width="200" height="200" fill="lightblue"/>
<!-- Фигуры -->
<circle cx="50" cy="50" r="40" fill="red"/>
<rect x="100" y="100" width="80" height="80" fill="green"/>
<ellipse cx="150" cy="50" rx="40" ry="20" fill="orange"/>
<polygon points="50,150 150,170 100,200" fill="purple"/>
<!-- Линии -->
<line x1="0" y1="0" x2="200" y2="200" stroke="black" stroke-width="2"/>
<line x1="0" y1="200" x2="200" y2="0" stroke="black" stroke-width="2"/>
</svg>
Преимущества WebP
- Меньший вес файла при одинаковом качестве в сравнении с другими распространёнными форматами.
- Передаёт до 16,7 млн цветов.
- Способствует SEO-продвижению: WebP-изображения на сайте добавляют ему до 20–30 баллов в Pagespeed Insights.
Обратите внимание
Мы используем в своём блоге формат WebP.
Недостатки WebP
- Большинство браузеров не будут отображать WebP. Этот недостаток немного нивелируется тем, что самые распространённые браузеры всё же поддерживают его (Chrome, Opera, Firefox, Microsoft Edge и «Яндекс Браузер»).
- WordPress работает с WebP начиная с версии 5.8. В предыдущих версиях придётся устанавливать специальные плагины.
- Ограниченный набор программ, позволяющих открывать и редактировать файлы такого типа. Например, популярные GIMP, IrfanView, Adobe Photoshop (начиная с версии 23.2 или с плагином WebPShop) работают с WebP, но большинство редакторов и просмотрщиков его не поддерживают.
- Сжатие с потерями. Это не самая сильная сторона формата. Из-за потери текстур и детализации объекты могут казаться плоскими, появляется размытие, «замыленность», также может потеряться часть цветов.
Чем открыть WebP
В браузере
Для этого нужно кликнуть по файлу, выбрать опцию «Открыть с помощью», затем выбрать нужное приложение. Метод работает с браузерами Chrome (от 9 версии), Opera (от версии 11.10), Firefox (начиная с версии 65), Microsoft Edge и «Яндекс Браузер».
Приложения, поддерживающие WebP
WebP можно открывать на разных ОС с помощью таких программ:
- Windows: Microsoft Paint, GIMP, Google Фото, FastStone Image Viewer, XnView;
- MacOS: FastStone Image Viewer, XnView, PhotoKilter;
- Линукс-подобных ОС: gThumb, XnView, qview.
Как конвертировать
- Простой метод, доступный пользователям ПК с Windows, это встроенный Microsoft Paint. Достаточно открыть файл, а затем сохранить его в новом формате.
- Также для конвертации можно использовать любые программы с поддержкой WebP: бесплатные XnView, Movavi, GIMP и платные WidsMob WebP, Wondershare UniConverter.
- Онлайн-сервисы CloudConvert, Convertio, EZGIF, Online-convert и другие также позволяют конвертировать WebP. Многие из них имеют офлайн-версию, которую можно скачать и пользоваться ею, не выходя в Интернет.
Подведём итоги
- WebP-файлы сохраняют высокое качество изображения, имеют небольшой вес, быстро загружаются, экономят трафик и место на диске.
- Незаменимый инструмент для сжатия почти без потерь.
- При сжатии с потерями могут пропасть текстуры и детализация, изображение становится «замыленным».
- Можно создавать анимированные изображения.
- WebP распознают Chrome, Microsoft Edge, Opera, Firefox, «Яндекс Браузер».
- С WebP можно работать с помощью десктопного ПО: Microsoft Paint, GIMP, Google Фото, FastStone Image Viewer, Wondershare UniConverter, XnView, 123 Photo Viewer (Windows); FastStone Image Viewer, XnView, PhotoKilter (MacOS); gThumb, XnView, qview (ОС на базе Линукс).
- Можно использовать онлайн-сервисы для конвертации: CloudConvert, Convertio, EZGIF, Online-convert.
Читайте в блоге:
- Что такое фотохостинги и зачем они нужны
- 15 причин, почему тормозит сайт
- Разработка дизайна сайта: гайд для новичков

