Рассказали для непосвящённых, как разработать дизайн сайта, который будет отвечать задачам бизнеса. Объяснили, как правильно выбрать шаблон или найти подрядчика для разработки индивидуального дизайна.
Дизайн разрабатывают, если бизнес выходит в интернет и нужна веб-площадка для продвижения. Так как не существует идеального универсального дизайна веб-проекта, начнём с определения его концепции — общего представления и функционала.
Как определиться с концепцией будущего сайта
Дизайн зависит от назначения сайта, его типа и целей бизнеса.

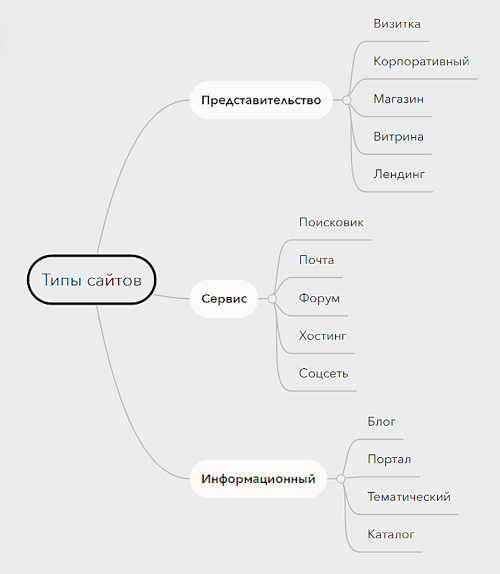
Существует множество видов сайтов. В зависимости от типа сайта требования к дизайну будут отличаться. Вот некоторые виды веб-ресурсов и особенности их дизайна.
| Тип сайта | Описание | Особенности дизайна |
| Лендинг | Landing page — одностраничный сайт, который создают под конкретную задачу. Например, лендинг продаёт продукт компании людям, которые перешли сюда по рекламе. | Дизайн лендинга создают так, чтобы посетитель совершил целевое действие. Элементы оформления фокусируют внимание на преимуществах продукта и выгоде от быстрой покупки. |
| Сайт-визитка | Эти простые веб-проекты состоят из одной или нескольких страниц. Цель сайта-визитки — рассказать о компании или персоне, дать контакты для связи. | Дизайн веб-визитки должен вызывать у посетителя доверие и ассоциироваться с брендом или персоной. |
| Корпоративный сайт или представительство | Большая и неоднородная по составу группа сайтов, которая решает разные задачи бизнеса, представляя компанию в интернете. Корпоративные сайты дают информацию о компании, её продукте или услуге. | Корпоративные сайты разрабатывают с учётом брендбука — свода правил оформления, которые делают бренд компании узнаваемым. |
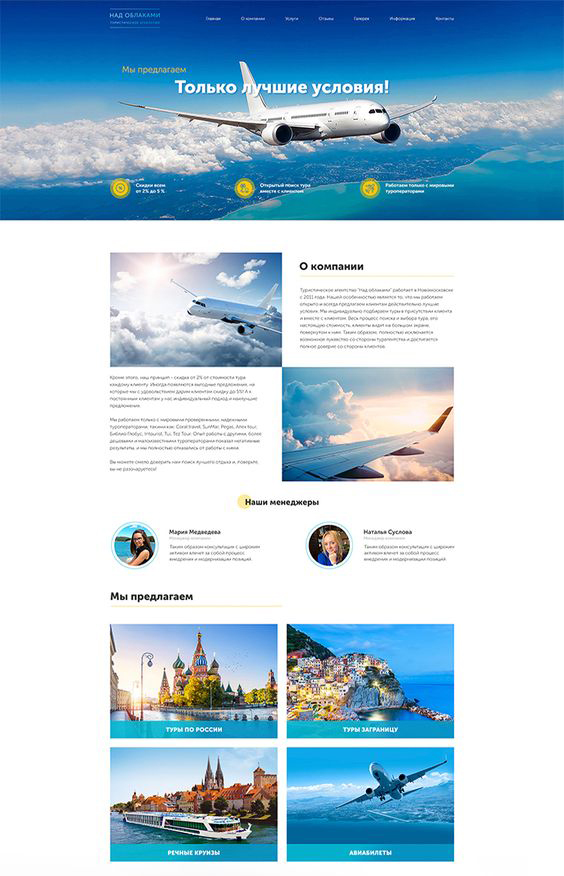
| Интернет-витрина | Способ презентации продукции или услуг компании в интернете без возможности покупки через сайт. Такой сайт переводит клиента на форму, через которую он может оставить свой контакт для связи с консультантом. | Дизайн витрины должен привлекать внимание к товарам и создавать положительное впечатление. |
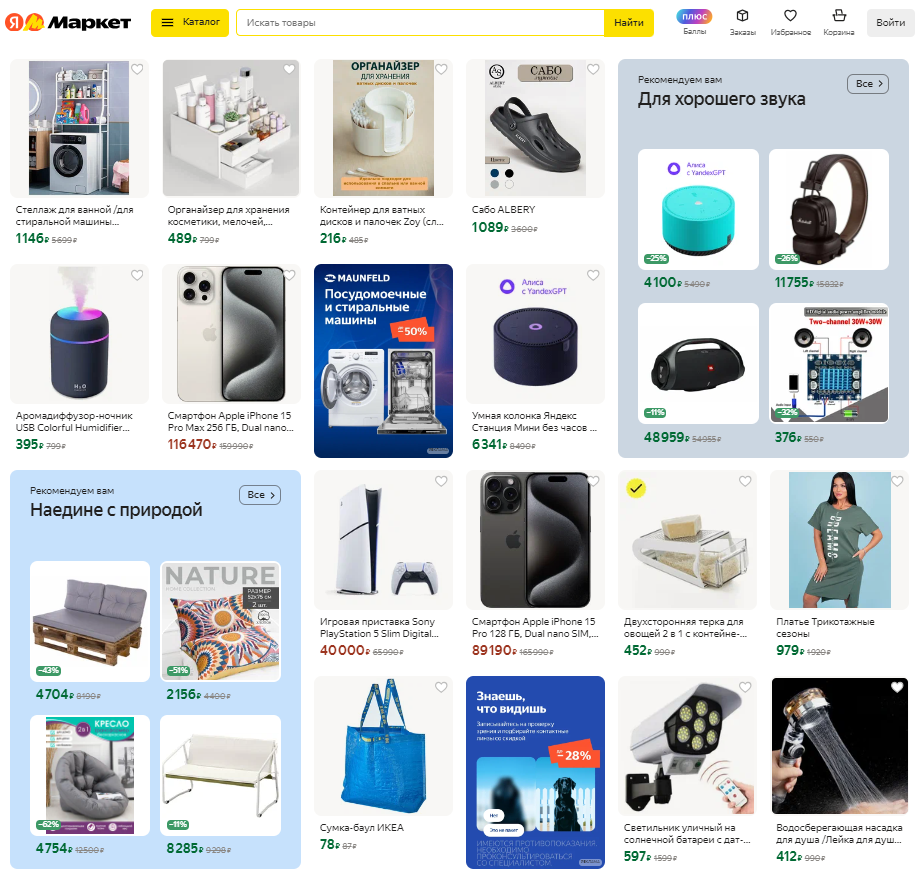
| Интернет-магазин | Сайт, который предоставляет посетителю возможность не только узнать о товаре, но и оформить покупку через интернет. На сайте интернет-магазина есть корзина для оформления заказа. | Дизайн интернет-магазина не должен отвлекать пользователя. В центре внимания — товары и их характеристики, а также преимущества покупки. |
| Тематический сайт | Веб-проекты, которые посвящены какой-либо теме, например, сайт о рыбалке. | Подойдёт узнаваемый дизайн, который будет содержать элементы или цвета, ассоциативно связанные с темой. |
| Сервис | Веб-сервис решает какую-либо задачу пользователя, например, обрабатывает фотографии или переводит текст. | Дизайн веб-сервиса должен быть лаконичным, а интерфейс — удобным для использования ресурса по его прямому назначению. Большое внимание уделяют дизайну кнопок и форм. |
| Портал | Порталы соединяют несколько сайтов или интернет-сервисов в одном месте, чтобы привлечь широкую аудиторию. | Дизайн порталов упорядочивает на одной странице разные типы контента и источники. Для этого используют лучшие практики юзабилити, различные элементы навигации и группировки. |
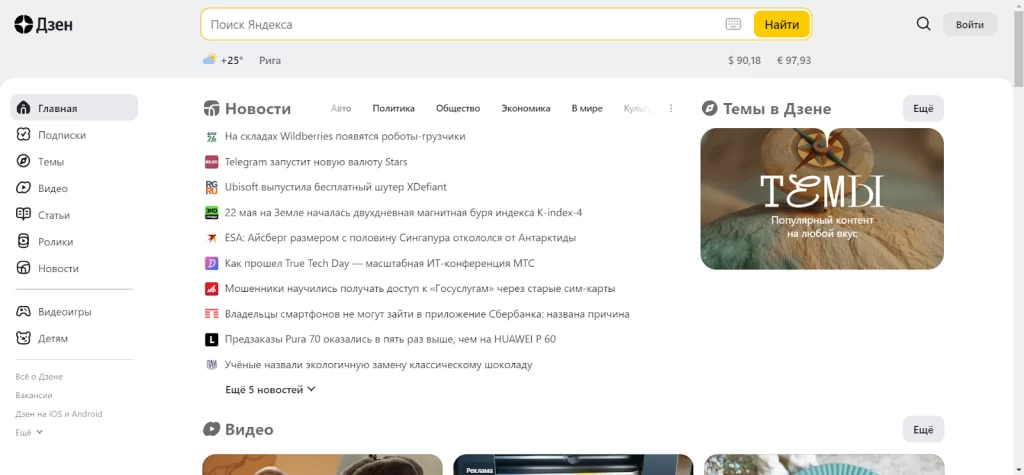
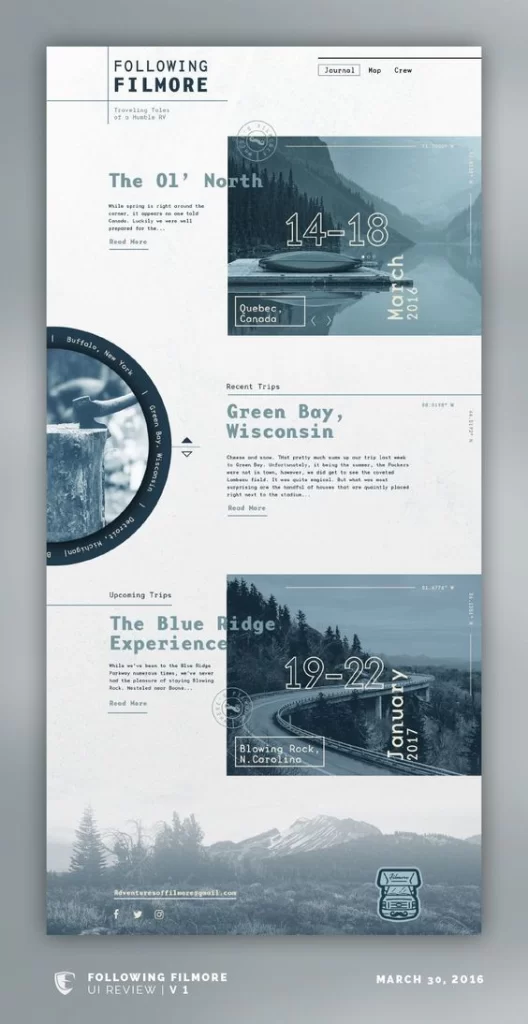
| Блог | Предназначены, чтобы вести авторскую колонку на заданную тему. Есть два популярных решения: онлайн-конструкторы сайтов (Tilda, Wix, Flexbe и другие) или специализированные веб-сервисы для ведения блогов («Дзен», LiveJournal, Medium и тому подобные). | В дизайне блогов на первое место выходит личность блогера и оформление публикации. Оригинально оформленная лента публикаций позволяет создать ощущение диалога с автором. |
| Каталог | Нужно различать ресурсы с каталогом сайтов наподобие Liveinternet, Dmoz и «Яндекс.Каталога» (оба последних уже закрылись) и сайты, на которых компания размещает каталог товаров. Ещё один вариант каталога — сайты с рейтингами и отзывами, так называемые отзовики, где любой пользователь может поделиться личным опытом покупки или взаимодействия. | Дизайн каталогов представляет собой удобно организованный список различных ресурсов. Дизайн отзовиков напоминает блоги, только в качестве темы выступает опыт использования чего-либо и субъективная оценка этого опыта. |
| Форум | Популярность форумов в последнее время немного угасла, но они по праву занимают одно из важных мест среди тематических сообществ. На форуме участники могут обмениваться важной интересной информацией на определенную тему, комментировать друг друга, вести рейтинги и так далее. При этом доступ к темам форума может быть как открытым для всего интернета, так и закрытым, только для авторизованных форумчан. Всё чаще форумы воспринимают как закрытый клуб по интересам, а новые обсуждения перетекают в соцсети. Форум может быть отдельным сайтом или дополнительным функционалом основного сайта. | Дизайн интерфейса блогов достаточно узнаваем. Чаще всего это таблица с темами от форумчан со ссылкой на всю ветку обсуждения. |
| Хостинг | Сайты-хостинги ещё называют облачным хранилищем. Они предназначены для хранения пользовательской информации — изображений, документов и других файлов. Среди облачных хранилищ наиболее популярны «Яндекс Диск», «Облако Mail.ru», Google Drive. Такой сервис удобен для экономии памяти устройства и обмена большим объёмом информации. | Дизайн хранилищ напоминает интерфейс Проводника операционной системы Windows. Задача интерфейса — облегчить доступ к файлам, сортировку и обмен информацией. |
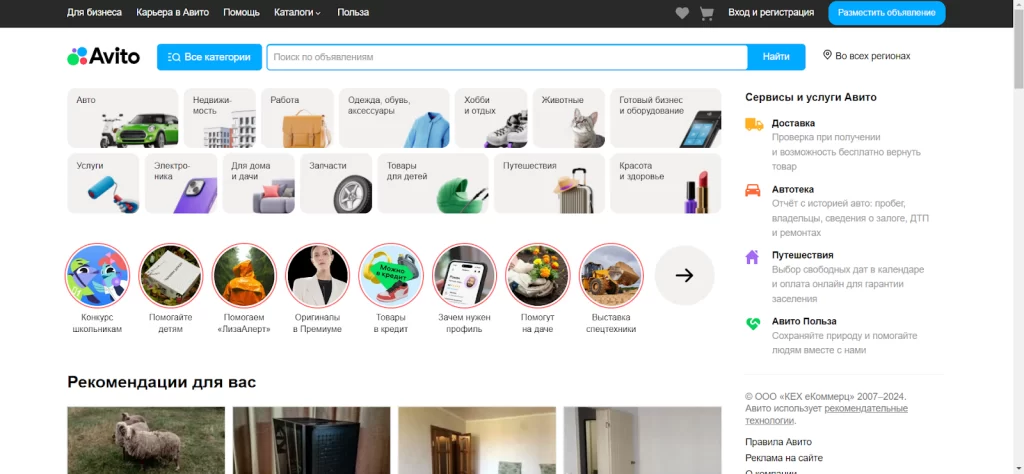
| Доска объявлений | Это сайты, на которых можно разместить объявление, предложение о работе или найти исполнителя под задачу. Удобная функция многих досок объявлений — безопасная оплата через сервис. | Дизайн доски объявлений требует тщательно продумать организацию данных. Элементы дизайна позволяют в выгодном свете представить предложение пользователя, обменяться сообщениями и контактами, принять оплату удобным способом, если сделка прошла успешно. |
| Биржа | Биржа выступает посредником между заказчиком и фрилансером. Сайты-биржи удобны для выбора подходящего исполнителя с помощью конкурса. | Дизайн биржи направлен на то, чтобы заказчику было проще выбрать исполнителя, а исполнителю было понятнее его задание. Для этого предусматривают специальные разделы, поля и кнопки, которые организованы с помощью удобного дизайна интерфейса. |
| Соцсеть | Социальные сети создают, чтобы люди могли общаться и обмениваться информацией. Соцсеть может быть альтернативным способом вести блог | Дизайн веб-интерфейса соцсетей пробуждает интерес к нетворкингу, самовыражению, обмену информацией и личному общению. На первый план выходит персона, которая размещает пост. В дизайне отдельно предусматривают удобный шеринг (репосты) и отметки (лайки). |
Среди веб-сервисов можно выделить два наиболее популярных типа: поисковые системы и почтовые сервисы. Вряд ли вы будете разрабатывать дизайн собственного поисковика, но это хороший пример лаконичного дизайна сервиса с большим охватом.

Большинство пользователей начинают сёрфинг по интернету с посещения поисковых систем «Яндекс» или Google. Поисковик даёт возможность найти информацию и сайты для решения как личных, так и для профессиональных задач. Многим поисковик заменяет ещё и закладки. Пользователи не сохраняют сайт в избранном или на панели закладок браузера — им удобнее ввести название сайта или компании в поисковой строке и перейти на сайт из поисковой выдачи.
Дизайн главных страниц поисковых систем создают таким образом, чтобы ничто не отвлекало внимания посетителя от его задачи — найти информацию.
Удобная электронная почта без спама и вредоносных ссылок необходима как для работы, так и для личного пользования. Современные почтовые сервисы позволяют пользоваться не только почтой своего домена, но и сторонними адресами. Пользователи собирают письма из разных источников в одном привычном интерфейсе, дизайн которого удобен для email-переписки.

На примерах видно, как сильно отличаются сайты разного типа и тематики. На одном почти нет информации, на другом требуется организовать большой объём данных, на третьем нужно упростить поиск по категориям.

Особняком стоят сайты нейросетей. Они часто похожи на диалоговое окно онлайн-переписки, где пользователь оставляет свой запрос, а нейросеть выполняет задание.
Нейросети для разработки дизайна сайтов
Часть функций современных сайтов уже передают нейросетям. Например, алгоритмы нейросетей автоматически подбирают лучшего исполнителя на биржах фриланса. Появились и специализированные нейросети, которые помогают создавать дизайн или сайт целиком:
- Recraft разрабатывает стиль бренда,
- Galileo AI создаёт дизайн пользовательского интерфейса сайта (user interface или UI),
- Dorik AI Website Builder разрабатывает веб-сайты,
- Uizard Autodesign генерирует интерфейсы,
- Permar создаёт landing page и так далее.
Использование нейросетей в дизайне и сайтостроении — отдельная большая тема для изучения.
Когда нужно разрабатывать дизайн сайта
Даже если у компании уже есть сайт, это не означает, что не придётся разрабатывать новый дизайн. Новый сайт понадобится, если у бизнеса появилось новое направление, отличное от остальных. Новая целевая аудитория может предпочесть другую стилистику сайта. Цель у нового сайта также может отличаться. Ещё разработка нового дизайна нужна в случае модернизации существующего сайта.
Дизайн сайта обновляют, если:
- сайт устарел в целом;
- конкуренты сильно ушли вперёд по функционалу и визуалу;
- сайт падает в поисковой выдаче по причине устаревания;
- падают поведенческие показатели сайта (растут отказы, уменьшается глубина и время просмотра);
- изменился брендбук компании;
- компания развивает принципиально новое направление;
- требуется перенести сайт на другую CMS;
- сайт плохо адаптирован для разных устройств и в других случаях.
Шаблонный или индивидуальный веб-дизайн: как выбрать
В интернете много шаблонов готового дизайна сайтов. Простые малобюджетные проекты могут довольствоваться этим решением.
Шаблоны сайтов — это сайты с дизайном и вёрсткой, которые разработаны с учётом типичного поведения посетителя на сайте определённого типа или тематики. Например, можно найти шаблон сайта-визитки салона красоты. Владельцу нужно лишь изменить изображения в соответствующих полях, тексты и другие настраиваемые элементы.
Каталоги шаблонов сайтов имеют удобный рубрикатор, чтобы можно было найти подходящий дизайн по типу, цветовой схеме, настроению, виду бизнеса, ключевым словам и многому другому.
Перечислим их от самого простого и дешёвого до сложного и дорогостоящего:
- Конструктор сайта с шаблонным дизайном. Шаблонный дизайн не будет уникальным, но зато есть бесплатные решения.
- Кастомизированный шаблон. Доработанный дизайн готового шаблона проще и дешевле, чем разработка полностью индивидуального дизайна. Но возможности кастомизации ограничены.
- Индивидуальный дизайн. Это огромный простор для творчества и возможность создать дизайн сайта, полностью отвечающий брендбуку. Но за такой проект придётся заплатить. Зачастую сумма и временные затраты довольно велики. Разброс цен большой — от 100 тысяч до нескольких миллионов рублей.
Итак, чем сложнее функционал сайта, тем вероятнее, что понадобится индивидуальный дизайн. Пример — товарная матрица универсального магазина или онлайн-конструктор сложного оборудования или информационной услуги.
Кроме того, затруднительно влиять на конверсию на шаблонном сайте. Например, если дизайн не захватывает внимания потенциального клиента в первые же секунды после открытия страницы, можно потерять посетителя, даже если он заранее был настроен на покупку.
Ещё одна причина выбрать оригинальный дизайн — необходимость отстроиться от конкурентов и повысить узнаваемость бренда.
Иногда клиент настаивает на использовании стандартных шаблонов, не понимая, что его бизнес требует эксклюзивного подхода и выделения на фоне конкурентов. В таких случаях дизайнер должен уметь аргументировать необходимость индивидуального дизайна, который подчеркнёт уникальные особенности бренда и привлечёт внимание целевой аудитории.
Камиль Раджабов
Продуктовый и UI/UX дизайнер
Шаблонный дизайн подойдёт веб-ресурсам следующего типа:
- одностраничник или лендинг;
- сайт из нескольких статических страниц или сайт-визитка;
- блог.
Обратите внимание, что некоторые бесплатные шаблоны имеют встроенные посторонние ссылки, которые невозможно обнаружить во время просмотра страниц на стороне пользователя. Ссылки скрыты в коде сайта и видны только поисковому роботу, который индексирует сайт для ранжирования в поисковике типа «Яндекса» или Google. Такие ссылки вредны для продвижения сайта: они снижают рейтинг ресурса, так как зачастую ведут на сайты сомнительного содержания. Выход — проверка шаблона на наличие скрытых внешних ссылок.
Чтобы проверить шаблон сайта на скрытые ссылки, воспользуйтесь специальным программным обеспечением или проанализируйте исходный код сайта вручную.
Для ручной проверки кода сайта откройте любую страницу сайта, нажмите Ctrl+U. Откроется исходный код. Затем нажмите Ctrl+F и поищите по исходному коду http или https. Если часть таких ссылок ведёт на чужие сайты, проверьте их. Среди ссылок есть полезные, например, ссылки на счетчики или сервисы, а есть вредоносные.
Конструкторы сайтов с готовым шаблоном дизайна
Существует множество конструкторов сайтов. Часть из них предлагает бесплатные возможности. В конструкторах сайтов уже есть каталог готовых шаблонов дизайна, которые можно подобрать для своего проекта. Зачастую этого достаточно. Иногда шаблонный дизайн дорабатывают, но итоговый вариант всё равно напоминает исходный. Никто не гарантирует вам, что у прямого конкурента сайт не будет как две капли воды похож на ваш собственный.
Узнайте больше о конструкторе на сайте AdminVPS — простом готовом решении для небольших проектов.
Конструкторов сайтов великое множество. С большинством может работать любой, даже если нет профессиональных знаний в области веб-разработки, вёрстки и дизайна.
Я не сторонник идеи, что сразу делать идеально — это маст-хэв. Я за рациональный подход.
Например, если предприниматель хочет малыми силами собрать небольшой информационный лендинг, использовать шаблонные блоки на Tilda — это окей. Дизайнеры этого сервиса уже разработали готовые решения для стандартных задач: подобрали цвета, шрифт, расположение элементов.
Если же задача — выпустить сайт, чтобы получать с него лиды и продажи, дело другое. Здесь нужно детально разбираться в целевой аудитории, позиционировании, знать паттерны поведения пользователя и восприятия визуальной информации и так далее. За этим лучше обращаться к экспертам по маркетингу и дизайну. Они смогут не просто собрать красивые блоки, но и сделать ваш сайт конверсионным.Анастасия Генералова
Веб-дизайнер на Tilda, маркетолог
Уникальный дизайн сайта создают по продуманному техническому заданию. В ТЗ на разработку дизайна сайта учитывают все нюансы: целевую аудиторию, тип сайта, специфику бизнеса и многое другое.
Оригинальный дизайн сайта разрабатывают с нуля. Однако, зачастую подбор референсов делают заранее по существующим шаблонам. Референсы наглядно показывают, что ожидает в итоге увидеть заказчик. Индивидуальный дизайн сайта получается более гибким и продуманным, в подавляющем большинстве случаев он выигрывает перед шаблонными сайтами. Профессиональные студии создают для заказчика несколько вариантов итогового дизайна и даже после принятия финального варианта дорабатывают отдельные элементы. Заказчик имеет возможность повлиять на результат работы.
Сравнение шаблонов и индивидуального дизайна
| Критерий | Шаблон | Индивидуальный дизайн |
|---|---|---|
| Стоимость | низкая или бесплатно | высокая |
| Время на разработку | быстро (от 1 дня) | долго (в среднем от 2 до 5 месяцев и дольше) |
| Гибкость изменений | ограничена шаблоном | без ограничений |
| Соответствие брендбуку | полноценный брендинг зачастую невозможен | полное |
| Похожие сайты в интернете | да | нет |
| Посторонние ссылки | иногда вшиты в шаблон | нет |
| Конверсия в целевое действие | может быть ниже, чем ожидается | высокая, так как можно точечно дорабатывать дизайн на основе пользовательского опыта |
| Качество кода | не гарантируется | можно довести до совершенства |
| Возможности оптимизации (SEO) | ограничены | в полном соответствии с техническим заданием заказчика |
Выбрать конструктор сайтов и подходящий шаблон дизайна не так сложно. Куда сложнее сделать сайт эффективным, ведь перед сайтом всегда стоит конкретная цель или даже несколько целей. Например, привести клиентов в бизнес.
«Дифференцируйся или умирай!» — одна из самых известных книг Джека Траута, американского маркетолога и автора концепции маркетинговой войны. Главная мысль книги состоит в том, что необходимо отличаться от конкурентов. Оригинальная идея, запоминающийся стиль и отстройка от других — залог успеха в условиях жёсткой конкуренции.
Сфера веб-дизайна бурно развивается. Профессиональные дизайнеры следят за мировыми тенденциями и вдохновляются ими.
Итак, шаблон сайта — доступный способ закрыть задачу быстро и без больших вложений. С другой стороны, разработка индивидуального дизайна — это инвестиция в развитие компании, мощная заявка на лидерство в конкурентной борьбе.
Как разработать дизайн сайта, который выполняет свои задачи
Дизайн сайта — не просто красивое изображение и вёрстка. Сегодня дизайн сайта — это продуманный интерфейс, который позволяет потенциальным клиентам бизнеса быстро и просто найти нужную информацию, оставить заявку или сразу купить продукт или услугу. Дизайнеры интерфейсов накопили огромный опыт и выработали подходящий дизайн для определённых пользовательских сценариев.
При разработке дизайна сайта нужно учесть следующие составляющие:
Подробнее поговорим о каждой.
Шаг 1. Продумайте брендинг в дизайне сайта
Брендинг формирует у посетителя правильное восприятие сайта, повышает доверие и привлекает потенциальных клиентов. Результат — высокая конверсия в заявку.
Чтобы разработать хороший брендинг:
- познакомьтесь с целевой аудиторией,
- пообщайтесь лично с клиентами компании,
- изучите конкурентов,
- определите цель сайта.
Например, поведение читателя блога и покупателя интернет-магазина косметики совершенно разное, как и сама аудитория. Мужчины и женщины, юные пользователи или посетители в возрасте старше 40 лет имеют разные предпочтения. Угодить всем и сразу почти невозможно.
Сайты с узкой целевой аудиторией должны нравиться и быть удобными для большинства представителей конкретной аудитории.
Чем шире ЦА, тем универсальнее и проще должен быть дизайн. Аналогично следует поступить, если нужно предоставить посетителю сайта много информации. Так, дизайн новостного портала или агрегатора будет минималистичным. Упор на таком сайте будет сделан на вёрстку и удобную навигацию по различным типам контента.
Разработка дизайна сайта опирается на маркетинг. Перед разработкой дизайна нужно:
- исследовать аудиторию,
- составить портрет клиента,
- сформулировать маркетинговые цели сайта,
- продумать сценарии использования сайта,
- составить уникальное торговое предложение,
- разработать призывы к действию и многое другое.
Шаг 2. Подберите цветовую палитру
Влияние цвета на восприятие пользователя изучали многие исследователи. Результаты показали, что 80 % узнаваемости бренда связано именно с определёнными цветами.
Исследователи отмечают, что некоторые цвета ассоциируются с отдельными качествами или эмоциями. Полезно это знать перед выбором шаблона сайта или разработкой индивидуального дизайна.
| Цвет | Ассоциации |
|---|---|
| Красный | возбуждение, сила, страсть, скорость, опасность |
| Синий | доверие, надёжность, принадлежность, хладнокровие |
| Жёлтый | тепло, солнечный свет, жизнерадостность, счастье |
| Оранжевый | игривость, теплота, вибрация |
| Зелёный | природа, свежесть, прохлада, рост, изобилие |
| Фиолетовый | царственность, духовность, достоинство |
| Розовый | мягкость, сладость, забота, защищённость |
| Белый | непорочность, невинность, опрятность, молодость, мягкость |
| Золотой | престижный, дорогой |
| Серебряный | престижный, холодный, научный |
Синий по праву считается одним из самых популярных цветов в веб-дизайне, так как повышает доверие к бренду.
При выборе цветов следуйте классическому правилу декора 60/30/10:
- 60 % — основной цвет,
- 30 % — дополнительный цвет,
- 10 % — акцентный цвет, который либо контрастирует, либо дополняет основной цвет.
Шаг 3. Выберите типографику
Типографика — это стиль, размер, внешний вид и структура шрифта.
Учитывайте несколько правил:
- Используйте не более двух видов шрифтов на одном сайте.
- Выбирайте веб-безопасные шрифты, которые правильно отображаются на большинстве сайтов.
- Минимальный размер шрифта не должен быть меньше 16 пикселей, или 12 пт.
- Установите размер строки от 50 до 75 символов. Это оптимальный размер для чтения.
Шаг 4. Структурируйте информацию
В дизайне сайта нужно предусмотреть визуальную иерархию — упорядочить информацию и выстроить приоритеты.
С визуальной иерархией разобраться сложнее, если вы не подкованы в области дизайна. Основная идея — равномерно распределить элементы на сайте, чтобы возникало ощущение единства и порядка.
Есть несколько подходов, как достичь гармоничной композиции на сайте.
- Симметрия

- Сбалансированная асимметрия

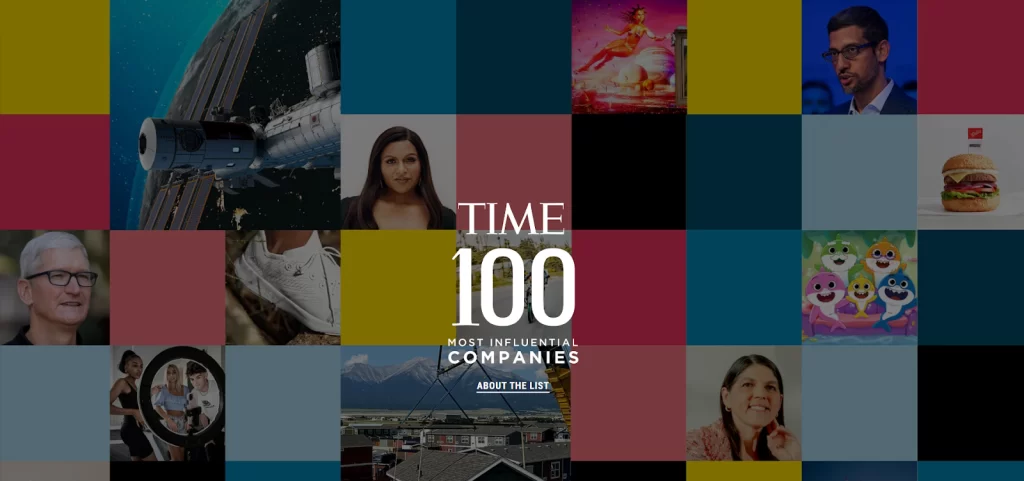
- Дизайн в виде мозаики или коллажа

Соблюсти визуальную иерархию поможет правило третей — это способ построения композиции, который основан на правиле золотого сечения. Разделите экран на 9 равных частей. Расположите важные элементы на пересечении линий, но не по центру. Фокусное внимание читателя находится в первых трёх прямоугольниках, в них и нужно располагать главное.

Придерживайтесь трёх основных масштабов — большого, маленького и среднего.
Примерное соотношение размеров текста:
- заголовки — до 32 пикселей,
- подзаголовки — 18–22 пикселя,
- основной текст — 14–16 пикселей.
Важные элементы текста — самые большие по размеру. Они должны находиться в начале страницы.
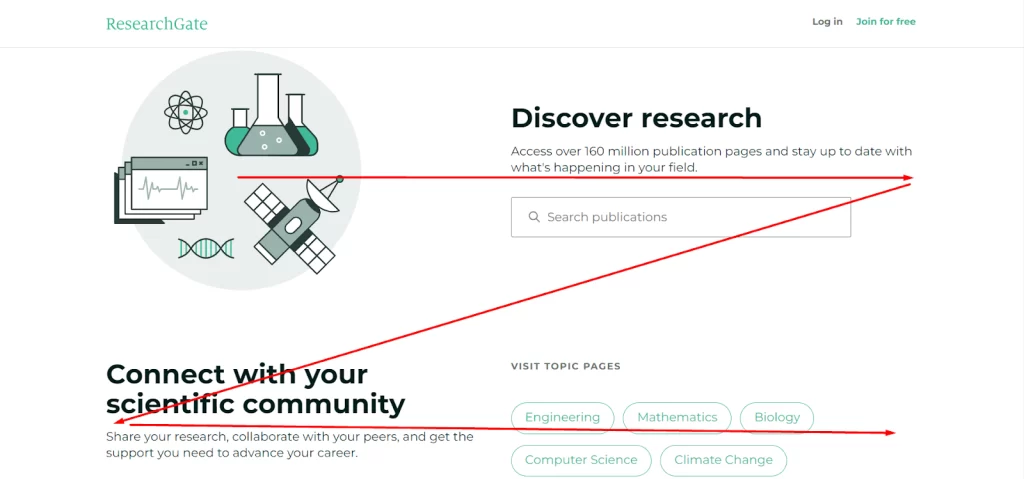
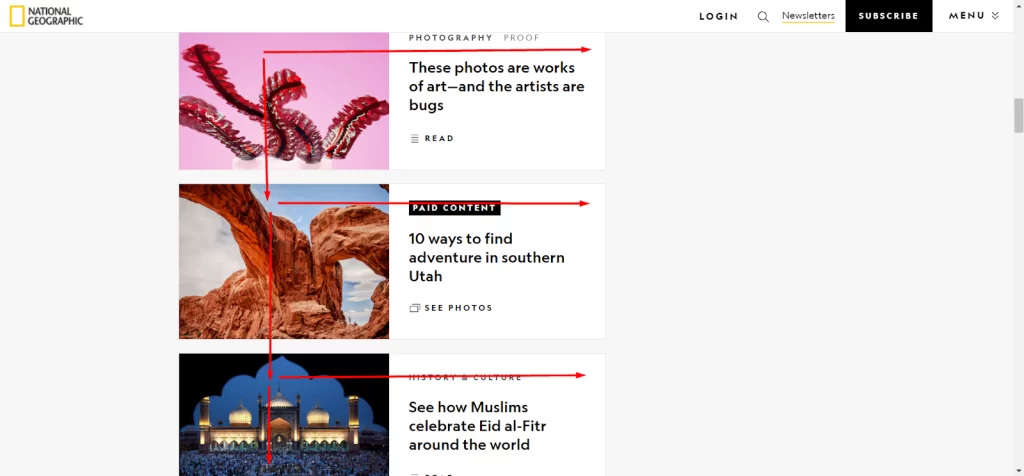
При просмотре страницы взгляд пользователя движется по линиям, похожим на F или Z, поэтому элементы страниц располагают по тому же принципу.
Z-шаблон сайта посетители читают сверху слева направо, а затем спускаются по диагонали.

F-шаблон читают слева-направо и сверху-вниз.

Современный дизайн сайта предусматривает такой важный момент, как пустое пространство. Сайт, где достаточно «воздуха» между блоками, приятнее и проще просматривать.

Группируйте важную информацию, чтобы облегчить её восприятие.

Шаг 5. Продумайте навигацию по сайту
Навигация особенно важна, если сайт состоит из нескольких страниц разного типа.
Чтобы пользователям сайта было удобно перемещаться по разделам, при разработке дизайна сайта предусмотрите следующие элементы.
- Горизонтальное меню с главными разделами сайта.
- Вертикальное боковое меню с важными темами или основными продуктами.
- Выпадающие меню, если какая-либо категория меню содержит много подкатегорий.
- Гамбургер-меню (обозначается тремя горизонтальными линиями) для персонификации, настроек и тому подобного.
- Кнопки и призывы к действию.
- Подвал или футер сайта, где вся важная информация собрана в одном месте, например, контакты и главные разделы сайта.
- «Хлебные крошки» — путь в виде текстовых ссылок от главной сайта до страницы пребывания пользователя, который позволяет легко вернуться к предыдущим страницам.
Чем сложнее структура данных сайта, тем больше внимания нужно уделить различным меню.

Шаг 6. Продумайте техническую оптимизацию
Обсудите с выбранным подрядчиком важные технические вопросы:
- Учтены ли при разработке дизайна требования к поисковой оптимизации (SEO).
- Будет ли сайт оптимизирован для просмотра с мобильных устройств.
- Не будет ли выбранный дизайн замедлять скорость загрузки сайта и есть ли возможности оптимизации.
- Предусмотрены ли требования к доступности сайта для людей с ограниченными возможностями (стандарт W3C).
Ещё на этапе разработки дизайна сайта следует задуматься о SEO. Многие элементы на сайте, которые необходимо реализовывать на старте работ проекта, нужны для эффективной работы SEO. Это могут быть такие элементы, как фильтры, теговые страницы, «хлебные крошки», различные коммерческие факторы. Если не добавлять данные элементы на сайте на этапе его проектирования, то в дальнейшем они могут не вписываться в общую концепцию дизайна сайта.
Плюс немаловажную роль здесь играет и структура сайта. Необходимый список страниц и разделов также нужно реализовывать на этапе проектирования сайта, так как можно оказаться в ситуации, когда понимаешь, что нужны страницы определённого типа, а дизайна для таких страниц нет.
На этапе проектирования и дизайна сайта нужно решить несколько задач по SEO. Как минимум это сбор семантического ядра, подготовка структуры сайта на основе ядра, анализ коммерческих факторов, необходимых для внедрения на сайте, анализ оформления заказа или покупки на сайтах конкурентов и внедрение удачных идей на своем сайте.
Вадим Мухамадиев
Senior SEO digital-агентства
Оптимальное время загрузки сайта — 2,2 секунды (показало исследование SOASTA в 2017 году). Если сайт грузится дольше 3 секунд, 40 % пользователей покинут его.
Шаг 7. Выбор референсов
Итак, вы продумали все важные моменты и готовы приступить к написанию ТЗ, чтобы дизайнер разработал вам индивидуальный дизайн сайта. Затрудняетесь с этой задачей? Не беда. ТЗ по вашим задачам самостоятельно может создать digital-агентство. Последнее, что нужно сделать, — это подобрать понравившиеся референсы, например, на Pinterest. Референсы упрощают взаимопонимание заказчика и дизайнера.

Результат всех этапов разработки дизайна — подходящий макет дизайна сайта, который предоставит подрядчик — фрилансер, дизайн-студия или digital-агентство. Последние разрабатывают сайты под ключ, от создания фирменного стиля, дизайна сайта, верстки, кодинга и до дальнейшего продвижения.
Макет дизайна — это изображение, которое представляет будущий сайт. Оно учитывает порядок и иерархию элементов и состоит из:
- цветовой схемы,
- шрифтов,
- элементов навигации, кнопок и др.
Главное о разработке дизайна сайта
- Готовый шаблон дизайна внедрить быстро, просто и дёшево, но шаблонный дизайн подойдёт не всем.
- Чем сложнее будущий сайт, тем лучше нужно продумать будущий дизайн. Начать с исследования аудитории, учесть в техническом задании все нюансы, предусмотреть достаточный бюджет и время на разработку.
- Каждая деталь дизайна сайта имеет значение. Дизайн должен отвечать целям сайта, учитывать его тип и целевую аудиторию. Красивая картинка не так важна, как удобство интерфейса.
- Дизайн сайта создают под цель. У каждого сайта она своя. Хороший дизайн приводит большинство пользователей к цели, запоминается и вызывает доверие.
- Разработка дизайна сайта — сложная профессиональная область, в которой есть свои сложившиеся практики и тенденции. Хороший дизайнер не выполняет слепо ТЗ, а выстраивает диалог с заказчиком.
- Разработка дизайна сайта требует привлечения к работе маркетолога.

