
Каждый сайт, который вы открываете в браузере, работает благодаря веб-серверу — программному компоненту, принимающему входящие запросы и отвечающему на них нужными данными. Хотя веб-сервер работает в фоновом режиме, от его настроек напрямую зависит скорость и стабильность загрузки сайта.
В этом материале вы найдёте подробное руководство по установке и первичной настройке Nginx — одного из самых востребованных веб-серверов, который отлично подходит как для локального развёртывания, так и для использования на VPS. Мы поэтапно покажем, как установить Nginx на Ubuntu и подготовить его для обслуживания ваших веб-проектов.
Немного об Nginx
Nginx (произносится как «engine x») — веб-сервер и прокси-сервер, поддерживающий HTTP, HTTPS, а также TCP/UDP-протоколы. Его можно использовать как сервер статического контента, обратный прокси, балансировщик нагрузки и почтовый прокси. Более того, на 2024 год это самый популярный сервер: на нём работает 34 % всех сайтов в Интернете. По популярности он опередил даже прежнего лидера и «старичка» среди веб-серверов Apache, разработанного в далёком 1995 году. До появления Nginx в 2002-м на Apache работало 60 % веб-сайтов, сейчас же его распространённость упала до 30 %. На такое перераспределение охвата повлияло то, что разработчики более нового Nginx учитывали ошибки Apache и меняющиеся потребности пользователей.
Многие известные российские платформы работают на Nginx, в том числе «Яндекс», Mail.Ru, «ВКонтакте» и «Рамблер».
Nginx отлично справляется с задачей обслуживания статического контента — HTML-файлов, изображений, CSS и JavaScript. Благодаря событийно-ориентированной архитектуре он обрабатывает большое количество одновременных подключений с минимальной нагрузкой на процессор и память, что делает его особенно эффективным для высоконагруженных проектов.
Кроме того, Nginx часто используют в тандеме с другим сервером, таким как Apache. В такой конфигурации Nginx выступает в роли фронтенда: он отдаёт пользователю статические ресурсы, а запросы к динамическим страницам (например, на PHP) перенаправляет Apache или другому приложению на бэкенде. Этот подход помогает разгрузить основное приложение, ускорить время отклика и повысить устойчивость всей системы.
Дополнительно Nginx можно использовать как балансировщик нагрузки — он будет распределять запросы между несколькими серверами, обеспечивая масштабируемость и отказоустойчивость веб-инфраструктуры.
Как установить Nginx
Развернуть Nginx можно как на локальной машине, так и на удалённом сервере — например, на VPS с установленной Linux-системой. Наиболее надёжно и стабильно он работает в популярных дистрибутивах вроде Ubuntu, Debian, CentOS, а также в средах на базе FreeBSD и других Unix-подобных ОС. Возможна установка и на macOS или Windows, однако такие решения чаще применяются для тестирования или разработки, а не для продакшена.
В большинстве случаев установка Nginx на Linux-системах предельно проста: пакет уже включён в стандартные репозитории, и его можно установить с помощью менеджера пакетов — например, apt в Ubuntu. Это быстрый и надёжный способ, особенно если не требуются нестандартные модули или глубокой кастомизации.
Альтернативный вариант — собрать Nginx из исходников. Такой подход подойдёт опытным пользователям и администраторам, которым необходима поддержка редких модулей, нестандартных настроек или дополнительной оптимизации. Этот путь требует больше времени и понимания структуры конфигурации, но даёт максимальную гибкость.
В рамках этой статьи мы сосредоточимся на установке Nginx из репозитория Ubuntu — как на самом распространённом и удобном варианте для большинства пользователей.
- Непосредственно перед установкой обновим данные репозитория, для этого введём в терминале:
apt update- Когда обновлённые данные о наличии пакетов загрузятся, можно приступить к установке:
apt install nginx- Программа установлена, добавим её в список ПО, которое автоматически запускается сразу после запуска системы:
systemctl enable nginx- Теперь нужно убедиться, что процессы завершились успешно, ПО установлено, заработало корректно и есть в списке автозапуска:
service nginx statusЕсли в выведенных данных вы видите строку, которая начинается с «Active: active (running)...», то это говорит об успешных установке и запуске.
Альтернативный способ выполнить проверку — перейти по IP-адресу сервера в браузере. Если в окне отобразится приветственная страница, то установка прошла правильно.

- Следующий шаг — убедимся, что включён автозапуск:
systemctl is-enabled nginxПравильный вывод — «enabled».
Команды Nginx на Ubuntu
Синтаксис базовых команд:
sudo systemctl <command> nginxВместо <command> укажите одну из следующих команд:
- start — для запуска,
- stop — для остановки,
- restart — чтобы перезапустить,
- reload — чтобы перезагрузить веб-сервер,
- status — проверить актуальный статус.
Кроме того используется запрос «nginx -t» для тестирования конфигурации.
Когда Nginx уже запущен, для управления можно обращаться к исполняемому файлу (для чего используют флаг «-s»). Общий синтаксис обращения:
nginx -s <command>Вместо <command> можно указать одну из команд:
- stop — быстрое завершение всех процессов;
- quit — медленное завершение, при котором все текущие запросы будут обслужены;
- reload — перезагрузить файл конфигурации;
- reopen — закрыть и открыть файлы логов.
Важно, что эти команды должны выполняться от имени того же пользователя, который запустил веб-сервер.
На выделенных серверах можно перезапустить и перезагрузить программу через SSH.
- Перезапуск:
/etc/init.d/nginx stop
/etc/init.d/nginx start- Перезагрузка:
/etc/init.d/nginx reloadПосле изменения конфигурационных файлов Nginx требуется обязательно применить новые параметры. Это можно сделать двумя способами: перезапуском (restart) или перезагрузкой (reload) службы. На первый взгляд они похожи, но отличаются по поведению и надёжности.
Перезапуск полностью останавливает веб-сервер и запускает его заново. При этом соединения обрываются, а текущие запросы прерываются. Такой способ применим в крайнем случае — например, если служба зависла или изменения касаются системных путей, пользователей, модулей.
Перезагрузка же — более мягкий и предпочтительный вариант. Она не прерывает работу Nginx, а лишь перечитывает конфигурационные файлы и применяет обновлённые директивы. Преимущество этого подхода в том, что перед активацией новых настроек сервер проверяет конфигурацию на наличие ошибок:
sudo nginx -tЕсли в конфигурации обнаружены синтаксические ошибки, перезагрузка не будет выполнена. В этом случае Nginx сохранит прежнее рабочее состояние и продолжит обслуживать пользователей по старым параметрам. Это исключает риск внезапного отказа или простоя сайта из-за ошибки в файле.
Таким образом, рекомендуется всегда использовать reload, а не restart, особенно при внесении незначительных изменений — например, добавлении нового хоста, корректировке правил проксирования или обновлении SSL-сертификата. Это безопаснее, надёжнее и позволяет избежать перебоев в работе продакшена.
Настройка сетевого экрана
Сетевой экран (файрвол) управляет доступом к портам. В рамках настройки нужно закрыть все порты, кроме необходимых — для SSH, HTTP и HTTPS. В примере мы покажем, как открыть стандартные порты 22, 80 и 443 (SSH, HTTP и HTTPS соответственно). Однако известно, что на эти порты приходится большинство хакерских атак, поэтому рекомендуется сначала изменить установленные по умолчанию порты сервера, а потом произвести перенастройку сетевого экрана.
- Настраивать сетевой экран будем с помощью UFW (Uncomplicated Firewall), инструмента командной строки, предназначенного для управления политикой безопасности файрвола. Обычно утилита установлена по умолчанию, в противном случае установим её (не забудьте перед этим обновить репозиторий):
apt install ufw- Когда установка будет завершена, произведём настройку и добавим Nginx. Задавать правила нужно обязательно с выключенным файрволом, а включать его можно только по окончании настройки. Откроем /etc/ufw/applications.d/nginx.ini для редактирования:
nano /etc/ufw/applications.d/nginx.iniHедактировать этот файл не обязательно — правила для Nginx уже включены в UFW по умолчанию.
- Пропишем в содержимом:
[Nginx HTTP]
title=Web Server
description=Enable NGINX HTTP traffic
ports=80/tcp
[Nginx HTTPS] \
title=Web Server (HTTPS) \
description=Enable NGINX HTTPS traffic
ports=443/tcp
[Nginx Full]
title=Web Server (HTTP,HTTPS)
description=Enable NGINX HTTP and HTTPS traffic
ports=80,443/tcp4. Для проверки просмотрим текущий список приложений, добавленных в утилиту:
ufw app listЕсли изменения применились, то в выведенном списке должен быть веб-сервер.
- Затем запустим сетевой экран и дадим разрешение использовать перечисленные выше порты:
ufw enable
ufw allow 'Nginx Full'
ufw allow 'OpenSSH'- Убедимся, что изменённые настройки применены:
ufw statusВ выводе будет информация о текущем состоянии и правилах UFW.
Базовая настройка
Параметры конфигурации должны быть правильно настроены. Nginx управляют директивы, прописанные в файле nginx.conf и в файлах папок /etc/nginx/sites-available и /etc/nginx/sites-enabled.
Файл nginx.conf содержит основные параметры. В sites-available лежат conf-файлы доступных виртуальных хостов, а sites-enabled содержит сведения об активных сайтах.
Обзор основного конфигурационного файла
Файл nginx.conf и расположен в папке /usr/local/nginx/conf, /etc/nginx или /usr/local/etc/nginx. Откроем nginx.conf (замените /directory/ на актуальный путь):
nano /directory/nginx.conf
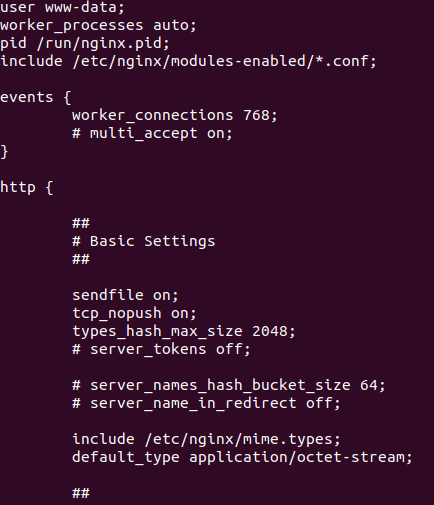
Как мы уже писали выше, файл разбит на одиночные директивы и блоки. Внутри блоков может храниться более одной директивы с дополнительными инструкциями, объединённые в блок по какому-либо признаку.
Перечислим некоторые из них:
- user — пользователь, от чьего имени осуществляется запуск;
- worker_processes — параметр ограничивает количество процессов, выполняющих обработку запросов; фиксированный параметр не может превышать число ядер CPU; укажите «auto», чтобы установить его автоматически равным количеству ядер CPU;
- pid — задаёт путь к nginx.pid, где будет храниться номер главного процесса; главный процесс отвечает за чтение и проверку конфигурации и управляет рабочими процессами;
- include — подключает дополнительные conf-файлы;
- events — блочные директивы, описывающие характеристики сетевого соединения;
- worker_connections — параметр ограничивает количество одновременных соединений;
- multi_accept — мультидоступ; включён по значению «on», и отключён по «off»;
- use — способ, которым будут обработаны соединения;
- http — блочные директивы, ответственные за HTTP;
- tcp_nopush — если присвоено значение «on», то заголовки HTTP будут передаваться одним пакетом;
- tcp_nodelay — если «on», то отправляемые данные не будут буферизованы;
- keepalive_timeout — максимальное время ожидания, после которого соединение закрывается;
- keepalive_requests — ограничивает количество запросов по keep-alive соединению, когда достигнуто указанное количество — соединение закрывается;
- error_log — лог ошибок; чтобы собрать ошибки в конкретном блоке, добавьте в его директивы «error_log»;
- gzip — сжатие данных.
Как настроить виртуальные хосты
На веб-сервер можно добавлять множество сайтов, которые будут иметь общий IP-адрес. Чтобы Nginx мог распределить запросы в соответствии с доменами, к которым они относятся, нужны виртуальные хосты.
Рассмотрим работу Nginx на примере сайта с доменным именем test_adminvps.ru и статическим содержимым.
- Сначала создадим корневой каталог:
mkdir -p /var/www/test_adminvps.ru/html- Создадим файл index.html и откроем его для редактирования:
nano /var/www/test_adminvps.ru/html/index.html- Внесём в него данные, необходимые для отображения веб-страницы в браузере, укажем тип документа, язык, кодировку, заполним теги:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>test_adminvps.ru</title>
<meta charset="utf-8">
</head>
<body>
<h1>Hello</h1>
</body>
</html>- Создадим конфигурационный файл сайта в каталоге /etc/nginx/sites-available для сайта test_adminvps.ru:
nano /etc/nginx/sites-available/test_adminvps.ru.conf- Запишем в него:
server {
listen 80;
listen [::]:80;
server_name test_adminvps.ru www.test_adminvps.ru;
root /var/www/test_adminvps.ru/html;
index index.html index.xml;
}- После этих действий сайт добавлен в доступные. Осталось добавить его в список активных в папке sites-enabled:
ln -s /etc/nginx/sites-available/test_adminvps.ru.conf /etc/nginx/sites-enabled/- Виртуальный хост создан, проверим его текущее состояние:
nginx -t- Затем нужно деактивировать дефолтный виртуальный хост:
rm /etc/nginx/sites-enabled/defaultДефолтный хост отключён, теперь Nginx будет использовать первый виртуальный хост из конфигурации. А это означает, что по IP-адресу сервера откроется созданный нами test_adminvps.ru.
- Перезагружаем веб-сервер:
systemctl restart nginx- Перейдём по его адресу — в окне браузера должна отобразиться индексная страница сайта.
Настройка Nginx как обратного прокси на VPS с Ubuntu

Обратный прокси — это промежуточный сервер, который принимает запросы от клиентов и перенаправляет их к одному или нескольким внутренним приложениям. Nginx часто используется в этой роли для балансировки нагрузки, защиты веб-приложений и скрытия основной инфраструктуры от внешнего доступа.
Такой подход особенно актуален для владельцев проектов на VPS: вы можете изолировать внутренние сервисы (например, бэкенд на Node.js или API-сервер) и при этом предоставить пользователям единый внешний адрес — с HTTPS и авторизацией.
Шаг 1. Подготовка приложения
Для примера предположим, что у вас запущен веб-сервис на локальном порту 3000. Убедитесь, что приложение доступно по адресу:
curl http://localhost:3000Если вы видите ответ сервера — значит, он готов к подключению через прокси.
Шаг 2. Создание прокси-конфигурации
Создайте новый конфигурационный файл для домена в /etc/nginx/sites-available/:
sudo nano /etc/nginx/sites-available/myproject.confВпишите следующее:
server {
listen 80;
server_name myproject.ru www.myproject.ru;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}Замените myproject.ru на ваш реальный домен и при необходимости порт 3000 — на тот, где запущено ваше приложение.
Шаг 3. Активация конфигурации
Создайте символическую ссылку в sites-enabled:
sudo ln -s /etc/nginx/sites-available/myproject.conf /etc/nginx/sites-enabled/Проверьте конфигурацию:
sudo nginx -tПерезапустите Nginx:
sudo systemctl reload nginxТеперь при переходе на домен myproject.ru Nginx будет проксировать запросы к внутреннему приложению на localhost:3000.
Шаг 4. Настройка HTTPS (по желанию)
Чтобы защитить соединение, можно быстро подключить бесплатный SSL-сертификат с помощью Certbot. Если у вас ещё не установлен Certbot, выполните:
sudo apt install certbot python3-certbot-nginxА затем запустите автоматическую настройку:
sudo certbot --nginxСледуйте инструкциям: Certbot добавит блок listen 443 ssl, сгенерирует сертификат и настроит безопасное соединение.
Типовые ошибки и как их избежать
Даже при корректной установке Nginx могут возникнуть ошибки в работе, особенно при настройке конфигурационных файлов, виртуальных хостов и обратного прокси. Ниже — список распространённых проблем и способы их устранения.
Nginx не запускается. Причина: ошибка в синтаксисе конфигурации.
Проверьте файл перед перезапуском:
sudo nginx -tЕсли в выводе указана ошибка, исправьте путь, блок server или директиву, а затем перезапустите:
sudo systemctl reload nginx403 Forbidden. Причина: у Nginx нет прав на доступ к файлам сайта.
Убедитесь, что у директории и файлов есть права на чтение для пользователя, от которого запущен Nginx (обычно это www-data):
sudo chown -R www-data:www-data /var/www/your_site
sudo chmod -R 755 /var/www/your_siteТакже проверьте правильность пути в директиве root.
502 Bad Gateway. Причина: Nginx не может достучаться до внутреннего приложения (например, на порту 3000 или до PHP-FPM).
Убедитесь, что внутренний сервис запущен и работает на нужном порту:
curl http://localhost:3000Если используется PHP, проверьте:
sudo systemctl status php8.1-fpmТакже проверьте корректность значения proxy_pass или fastcgi_pass в конфигурации Nginx.
404 Not Found. Причина: файл не найден по указанному пути.
Проверьте значение директивы root и убедитесь, что запрашиваемый файл действительно существует. Также удостоверьтесь, что в конфигурации не переопределены блоки location, ведущие к другим путям.
Ошибка SSL или HTTPS не работает. Причина: не настроен сертификат или неправильно указан путь к файлам ключей.
Если вы используете Certbot, проверьте, что сертификат выдан:
sudo certbot certificatesДля ручной настройки удостоверьтесь, что пути к ssl_certificate и ssl_certificate_key верны и файлы существуют. Перезапустите службу:
sudo systemctl reload nginxДобавьте эту памятку в чек-лист после настройки, чтобы избежать простоев и сбоев при запуске. Если ошибка повторяется — загляните в лог-файлы:
sudo tail -f /var/log/nginx/error.logОни помогут выявить причину сбоя и быстро её устранить.
Процесс установки Nginx на Ubuntu завершён. В результате описанных здесь действий сервер уже готов к следующему шагу — подключению SSL-сертификата и настройке переадресации с HTTP на HTTPS.
Заключение
Теперь у вас есть рабочий веб-сервер Nginx, полностью установленный и настроенный на Ubuntu. Вы познакомились с базовыми командами, структурой конфигурационных файлов, принципами работы с виртуальными хостами и схемой обратного проксирования — как для статических сайтов, так и для динамических приложений на бэкенде.
Мы также разобрали, как защитить доступ с помощью файрвола, подключить SSL-сертификат и избежать типичных ошибок, возникающих при запуске. Всё это — основа стабильной работы любого проекта, особенно если вы разворачиваете его на удалённом VPS.
Следующий логичный шаг — автоматизация рутинных задач (например, с помощью скриптов), настройка мониторинга ресурсов и бекапов. Но даже на текущем этапе у вас в руках полноценная платформа, готовая к приёму трафика и размещению современных сайтов и сервисов.
Если вы используете VPS от AdminVPS, все описанные действия поддерживаются на уровне инфраструктуры, а команда технической поддержки готова прийти на помощь в любое время суток. Надёжный сервер — залог спокойной работы и уверенности в завтрашнем дне.
Читайте в блоге:
- Шесть способов узнать версию Nginx
- Как перезагрузить сервер
- 13 причин превышения допустимой нагрузки на сайт
- Команда «пинг»: для чего нужна и как пингуют серверы

