Боковая панель (sidebar) — это элемент интерфейса веб-сайта, который расположен сбоку основной области контента. Sidebar может быть как слева, так и справа, в зависимости от дизайна сайта. Этот элемент часто используется для отображения дополнительной информации, навигации, рекламы или виджетов, которые дополняют основной контент страницы.
В материале рассказали, зачем нужна боковая панель, как её правильно использовать и какие инструменты помогут улучшить юзабилити и SEO сайта.
Что такое сайдбар
Чтобы понять, что такое sidebar, важно разобраться в его роли на веб-странице.
Боковая панель — это гибкий инструмент, который может выполнять множество функций. В зависимости от целей сайта, sidebar может использоваться для:
- Удобной навигации (категории, теги, меню).
- Отображения дополнительных виджетов (например, поиск, популярные статьи, календарь).
- Привлечения внимания к важным элементам (подписка на рассылку, кнопки социальных сетей).
- Показа рекламы или партнёрских ссылок.
- Информации о владельце сайта или компании (например, контактные данные, логотип).
Боковая панель помогает направить внимание пользователя к важным частям контента.
Зачем нужен sidebar и как он влияет на юзабилити
Sidebar — это инструмент для организации структуры сайта. Например, если у вас информационный блог, боковая панель может содержать категории и архивы статей. Это помогает пользователю быстро найти интересующую его тему без необходимости изучать меню или пролистывать множество страниц.
Пример: в интернет-магазинах sidebar обычно содержит фильтры для товаров (цена, цвет, размер). Это позволяет пользователям быстрее найти нужный товар.
Хорошо спроектированный sidebar удерживает внимание пользователей, предлагая им дополнительные материалы или функции. Например, раздел «Популярные статьи» или «Рекомендуемое» в боковой панели может продлить время пребывания пользователя на сайте, что положительно влияет на поведенческие факторы и поисковую оптимизацию (SEO).
Боковая панель помогает разделить контент на логические блоки. Это делает восприятие информации более удобным, особенно если основная часть страницы насыщена текстом.
Совет: Старайтесь не перегружать sidebar информацией. Выделите 3–5 ключевых элементов, которые принесут пользу пользователю.
Влияние sidebar на SEO
Sidebar усиливает внутреннюю структуру сайта. Добавление ссылок на популярные статьи, категории или метки помогает поисковым роботам лучше сканировать сайт. Внутренние ссылки также улучшают распределение веса страницы («линк-джуса») и способствуют продвижению важных страниц.
Пример: если вы размещаете в sidebar блок «Популярные статьи», то страницы, указанные в нём, будут чаще индексироваться поисковыми системами.
Боковая панель с интересным контентом мотивирует пользователей оставаться дольше. Поисковые системы оценивают время пребывания на сайте как критерий качества контента. Если пользователь находит интересные материалы в sidebar, он с большей вероятностью перейдёт на другие страницы.
Вы можете использовать sidebar для размещения текстовых блоков с ключевыми словами. Например, добавить раздел с описанием категорий или рубрик, где будут присутствовать целевые фразы. Однако важно избегать переспама — текст должен быть полезным и органичным.
Как создать эффективный sidebar
Для начала важно понять, какие функции должна выполнять боковая панель, исходя из целей вашего сайта. Определите ключевые элементы, которые будут полезны пользователю. Например, в блоге это могут быть рубрики, архивы или раздел с популярными статьями. Если ваш сайт представляет интернет-магазин, добавьте в боковую панель фильтры товаров по цене, цвету или другим характеристикам, а также рекомендации по выбору товаров. Важно учитывать, что боковая панель может включать интерактивные элементы, такие как формы подписки на рассылку или кнопки для перехода на страницы в социальных сетях, а также блоки с рекламой или партнёрскими ссылками. Дополнительно можно добавить краткую информацию о сайте или контактные данные, чтобы посетителям было проще с вами связаться.
При разработке sidebar придерживайтесь минимализма. Чрезмерное количество элементов может отвлекать пользователей и перегружать визуальное восприятие страницы. Лучше сосредоточиться на 3-5 ключевых блоках, которые действительно необходимы вашей аудитории. Например, если это информационный блог, помимо рубрик и архивов сделайте акцент на популярных статьях или подборках по темам. В интернет-магазине, напротив, уделите внимание фильтрам и рекомендациям.
Современные системы управления контентом, такие как WordPress, предлагают удобные инструменты для добавления виджетов в sidebar. Это могут быть готовые модули для отображения категорий, списка последних статей или формы для сбора email-адресов. Использование таких виджетов значительно упрощает настройку боковой панели. Подробнее о плюсах и минусах админки WordPress мы рассказывали ранее в статье.
Если вы решили разместить свой сайт на сервере компании AdminVPS, вам не придётся беспокоиться об установке CMS WordPress — специалисты хостера сделают это за вас. Это сэкономит ваше время, упростит процесс создания сайта и поможет сосредоточиться на развитии проекта.
Не забудьте адаптировать sidebar для мобильных устройств. В 2025 году мобильный трафик занимает значительную долю посещений сайтов, поэтому важно убедиться, что боковая панель выглядит корректно на экранах смартфонов и планшетов. Зачастую на мобильной версии сайта боковая панель отображается внизу страницы или временно скрывается, чтобы не мешать восприятию основного контента. Это позволяет сохранить удобство навигации без лишних отвлекающих элементов.
Регулярно анализируйте, как пользователи взаимодействуют с вашей боковой панелью. Используйте инструменты, такие как Google Analytics или Hotjar, чтобы понять, какие элементы привлекают внимание и приносят пользу, а какие остаются незамеченными. Например, вы можете обнаружить, что блок с популярными статьями значительно увеличивает глубину просмотра страниц, тогда как форма подписки может требовать дополнительной оптимизации, чтобы повысить её конверсию. Такое тестирование и работа с данными помогут вам создать действительно эффективный и удобный sidebar, который отвечает запросам вашей аудитории.

Примеры успешного использования sidebar
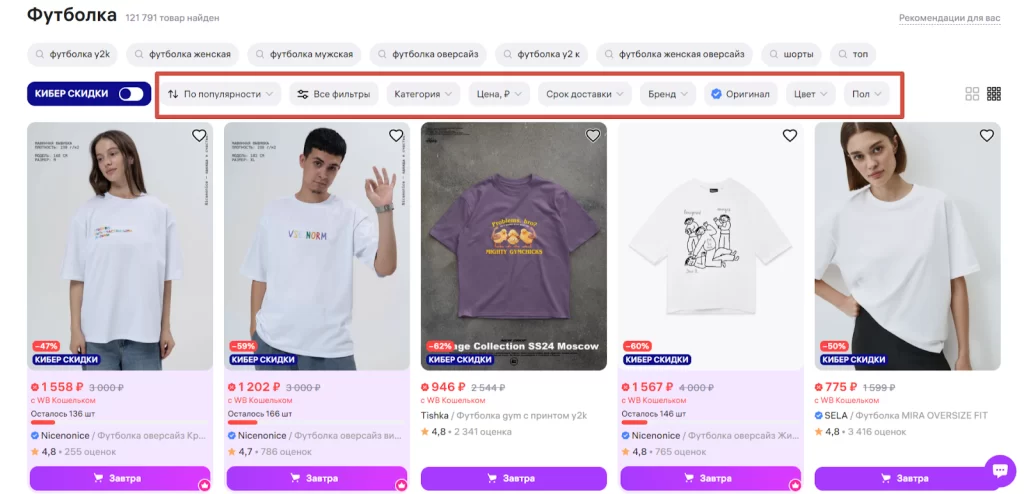
Крупнейший российский маркетплейс Wildberries использует боковую панель для фильтрации товаров по категориям, брендам, цене и другим характеристикам. Это упрощает поиск и повышает конверсию.

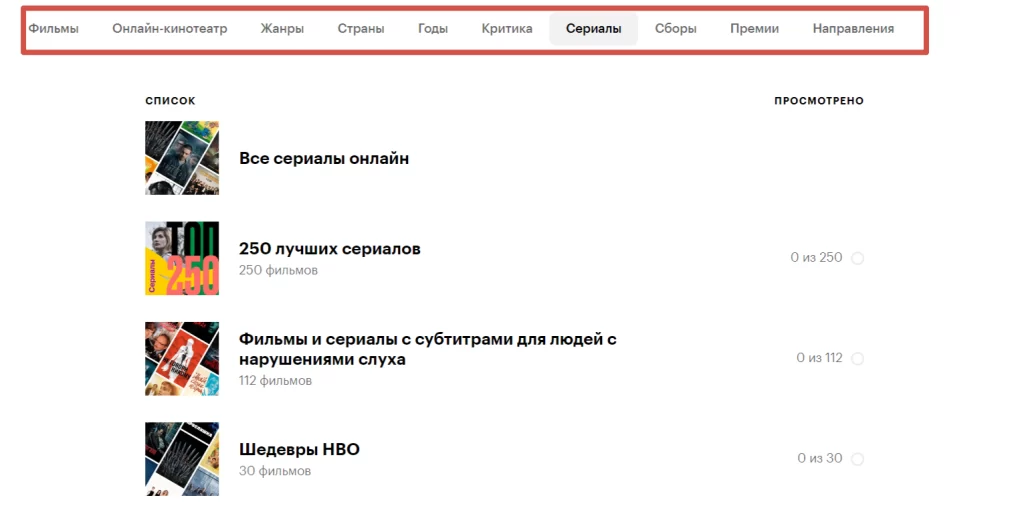
На сайте «Кинопоиск» боковая панель используется для отображения фильтров при поиске фильмов и сериалов: по жанру, году выпуска, стране и рейтингу. Также в sidebar размещаются подборки, например, «Новинки недели» или «Лучшие фильмы по версии пользователей», что помогает удерживать интерес зрителей и направлять их к дополнительному контенту.

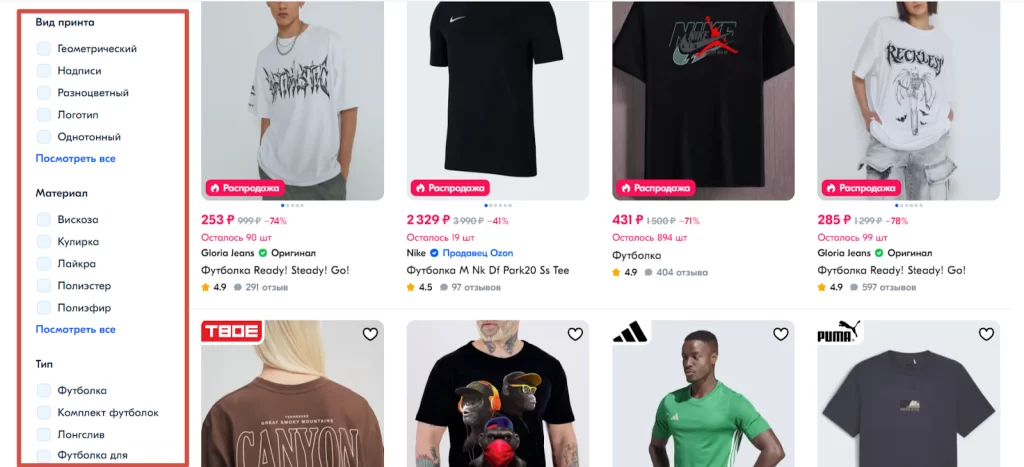
На сайте Ozon sidebar используется для отображения категорий товаров, акций и фильтров, что помогает пользователям быстрее находить нужные продукты.

Ошибки при создании sidebar
Одной из наиболее распространённых ошибок при создании боковой панели является перегрузка информацией. Если вы добавите слишком много элементов, это не только затруднит восприятие, но и может отпугнуть пользователей. Представьте, что ваша боковая панель содержит десятки ссылок, виджетов и рекламных блоков — это создаёт хаос и отвлекает от основного контента. Лучше сосредоточиться на нескольких ключевых элементах, которые принесут реальную пользу вашей аудитории.
Ещё одна ошибка — отсутствие адаптивности. Значительная часть пользователей посещает сайты с мобильных устройств. Если боковая панель плохо адаптирована для небольших экранов, это может негативно сказаться на общем пользовательском опыте. Например, неподходящий размер шрифтов, неудобное расположение элементов или их полное отсутствие на мобильной версии сайта затрудняют взаимодействие с ресурсом.
Читайте в блоге, что такое метатег keywords и как его использовать для продвижения сайта.
Также нельзя игнорировать анализ и тестирование. Без мониторинга эффективности элементов sidebar вы не сможете понять, какие из них работают лучше всего. Например, если вы добавили блок с популярными статьями, но не отслеживаете его кликабельность, вы теряете возможность улучшить взаимодействие пользователей с вашим сайтом.
Ещё одна ошибка — размещение нерелевантного или устаревшего контента. Если в вашей боковой панели присутствуют элементы, которые давно утратили актуальность, это снижает доверие пользователей. Например, старые акции, неработающие ссылки или неподходящие рекламные блоки могут создать впечатление, что ваш сайт не поддерживается в актуальном состоянии. Поэтому регулярно проверяйте и обновляйте содержимое sidebar, чтобы оно оставалось полезным и актуальным.
Заключение
Sidebar — полезный элемент, который влияет на удобство использования сайта и его SEO. С его помощью можно навести порядок в структуре, усилить внутреннюю перелинковку и удерживать внимание посетителей. Главное — чётко определить его задачи, адаптировать под аудиторию и регулярно проверять, как он работает.
Читайте в блоге:
- Как использовать нейросети в SEO-оптимизации
- Промпты для нейросетей: что это, зачем нужны и как их использовать
- Создание сайта с помощью нейросети: лучшие инструменты

