Добавить «Яндекс Карту» на сайт можно за несколько минут — без программиста и без знания программирования. Достаточно воспользоваться официальным конструктором, который сгенерирует HTML-фрагмент для вставки.
С его помощью вы выбираете нужное место на карте, добавляете метки с подписями и логотипом компании, настраиваете масштаб, центрирование и включаете адаптивный режим — чтобы карта корректно отображалась даже на мобильных устройствах. Затем получаете готовый HTML-код и вставляете его в нужный блок: статью, подвал, страницу контактов или всплывающее окно.
Такой способ отлично работает на большинстве популярных CMS — WordPress, Tilda, Joomla, NetCat — и легко реализуется даже на собственном VPS, если у вас есть доступ к редактору и возможность вставлять HTML-код.
Авторизация в «Яндексе»
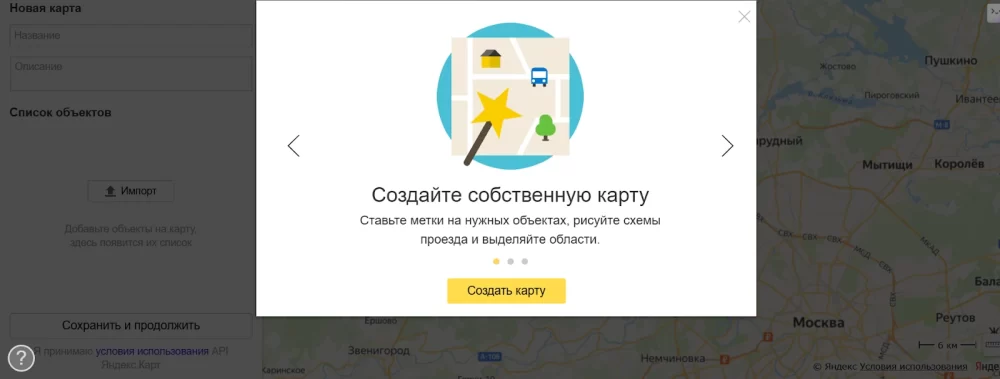
Перейдите по ссылке и авторизуйтесь в аккаунте «Яндекса» или создайте его.

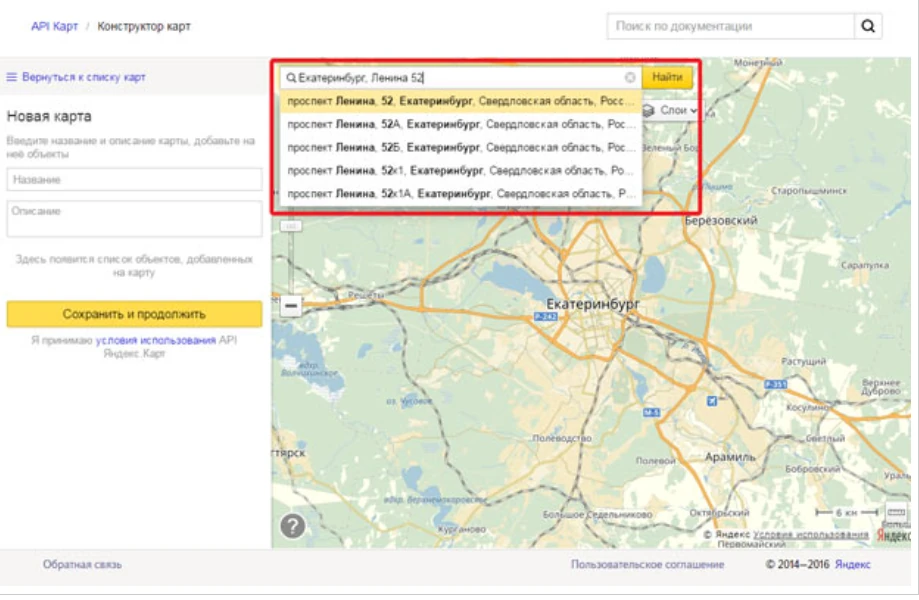
Поиск и добавление метки
В строке поиска введите адрес или название объекта.

Поиск работает только по точным адресам и уже известным объектам из базы «Яндекс Карт». Если ввести что-то вроде «офис у метро» или малоизвестное название, система ничего не найдёт. Тогда придётся искать вручную — перемещая карту и увеличивая масштаб, как в обычных «Яндекс Картах».
Если нужного объекта нет в поиске, найдите нужную точку вручную, ориентируясь по улицам, домам и ориентирам.
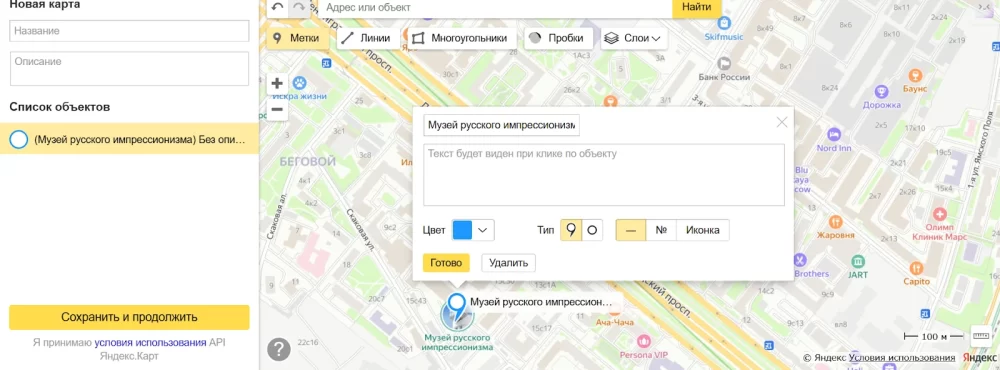
Нажимаем «Добавить метку» (или «Метка» — зависит от версии конструктора). Потом кликаем по нужной точке на карте. Если перед этим был выбран другой инструмент (например, «линия» или «полигон»), карта может вообще не реагировать. Проверьте, что выбран инструмент «метка». Её можно двигать, редактировать и добавлять описание.
В появившемся окне настройте:
- подпись и описание метки;
- цвет и тип метки.

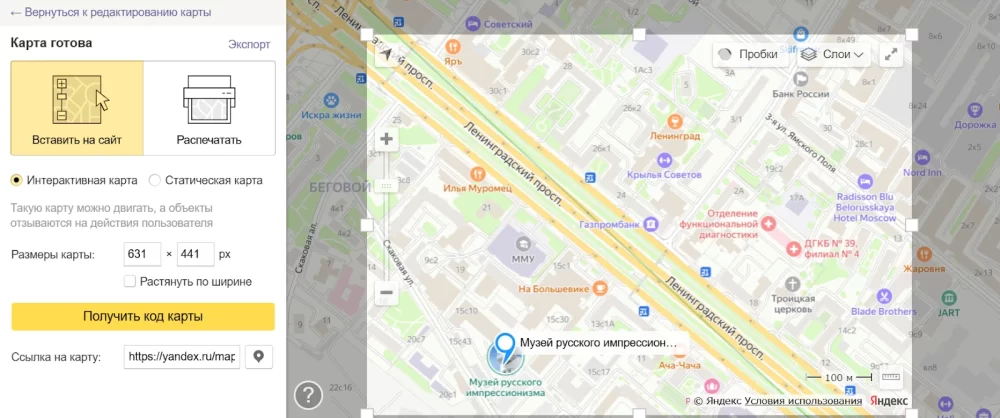
Настройка размеров и адаптивности карты
Всё это — в боковом меню, которое легко пропустить.
После того как нужная метка добавлена, стоит привести карту в порядок.
Что настраивается:
- размер карты — можно выбрать один из стандартных (малый, средний, большой) или задать свой вручную в пикселях;
- адаптивность — если включить опцию «по ширине», карта будет растягиваться на весь экран на мобильных устройствах. Без этой галочки — будет обрезаться или выглядеть криво.
Карта на сайте будет в том масштабе и положении, что задано в редакторе.
Потянули карту — и она сместится. Увеличили — и пользователи увидят уже не весь район, а одну улицу. Поэтому аккуратно выставьте центр карты (где основная метка). Настройте масштаб (плюс/минус в правом нижнем углу или колёсиком мышки), проверьте, как выглядит результат в разных масштабах.
Совет
Для адаптивных сайтов выбирайте 100 % по ширине и разумную высоту (например, 400 пикселей), чтобы карта выглядела аккуратно и не занимала пол экрана на телефоне.
Если карта на сайте отображается с обрезанными краями — проверьте, включена ли адаптивность.
Интерфейс не подсказывает, что настройка важна — её легко пропустить, особенно если сразу копировать код. Лучше пройтись по всем вкладкам в правой панели, прежде чем нажимать «Готово».

Выбор слоя карты: спутника не будет
После добавления метки можно выбрать, как будет выглядеть карта на сайте. Но здесь — первый сюрприз: никакого спутника.
В «Конструкторе Яндекс Карт» доступны только два варианта отображения:
- Схема — классическая карта с улицами и подписями;
- Интерактивная — обычная «живая» карта, которую можно двигать и масштабировать.
Режим «Спутник» недоступен — это ограничение конструктора.
Если нужен спутниковый вид, решение одно: загрузить статичное изображение через API или просто дать ссылку на спутниковую версию в отдельной вкладке. Но для визуального встраивания на сайт через интерфейс — увы.
Добавление нескольких меток
Если у компании несколько филиалов, точек выдачи или складов — можно добавить сразу несколько меток.
Повторяем шаг «Добавить метку» → клик по нужной точке. У каждой метки можно задать свой цвет, подпись, иконку. Не перегружайте карту: на небольшом участке лучше ограничиться 2–3 метками, иначе навигация станет неудобной.
Внимание!
Проверьте перед сохранением.
Пройдитесь по карте — нажимайте на метки, проверяйте, всё ли читается. Убедитесь, что нет случайных объектов (иногда остаются ненужные линии или полигоны — удалить их можно через список объектов слева).
Сохранение и вставка на сайт
Нажмите «Сохранить и получить код» (кнопка обычно сверху или снизу страницы).

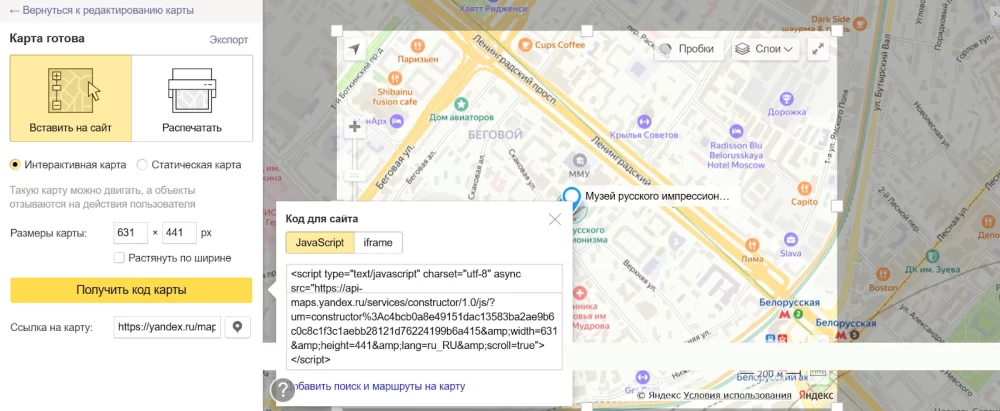
Сохранение и вставка на сайт
После нажатия «Сохранить и получить код», откроется окно с двумя вариантами:
JavaScript и iframe. По умолчанию активен JavaScript. Меняем на iframe — это наш вариант.
Потому что:
- iframe вставляется легко;
- он работает в любом визуальном редакторе (Tilda, WordPress, Bitrix и другие);
- не требует знаний кода или доступа к серверу.
Переключитесь на вкладку iframe (над кодом). Скопируйте предложенный код — он начинается с:
<iframe....Перейдите в панель управления вашего сайта и откройте нужную страницу. Включите режим редактирования HTML или «вставки кода» (обычно называется «HTML-блок», «вставка кода» или «произвольный блок» — зависит от системы). Вставьте скопированный iframe-код в нужное место. Сохраните и проверьте, как выглядит карта на странице.
Платформы, где вставка через iframe работает без проблем
1. Tilda:
- добавляется через блок «HTML-код» → просто вставить iframe;
- можно адаптировать под мобильную версию.
Проблем нет, работает стабильно.
2. WordPress (на собственном хостинге, с классическим редактором или Gutenberg):
- добавляется через блок «HTML» или «Код» в редакторе;
- и iframe, и JavaScript работают.
Некоторые темы могут автоматически убирать скрипты — тогда лучше использовать iframe.
3. Wix:
- вставка через блок Embed → «Встраивание HTML»;
- iframe поддерживается, карта отображается корректно.
На бесплатном тарифе может быть ограничение на JavaScript — тогда тоже лучше iframe.
4. Joomla:
- через модуль «Custom HTML»;
- поддержка iframe есть, главное — отключить очистку кода в настройках редактора.
Некоторые редакторы по умолчанию «чистят» скрипты.
5. OpenCart:
- вставляется в описание товара, статьи или в модуль HTML-блоков;
- iframe работает корректно.
Нужна базовая ориентация в панели управления.
6. Bitrix (1С-Битрикс):
- вставка возможна через визуальный редактор или компонент HTML;
- iframe и скрипты работают, но иногда нужно отключить XSS-фильтрацию.
Возможны ограничения в правах доступа (особенно в корпоративных версиях).
Платформы, где могут быть сложности
1. LPgenerator / Setup.ru / другие SaaS-платформы:
- iframe часто вставляется, но JavaScript может блокироваться;
- некоторые редакторы удаляют чужой код при сохранении.
Проверяйте на предпросмотре и после публикации.
2. Webasyst:
- iframe вставить можно, но только в определённых шаблонах;
- не все редакторы дают доступ к HTML.
Нужен доступ к шаблонам или помощь разработчика.
3. Blogger (Blogspot): iframe вставляется, но иногда автоматически удаляется или отображается некорректно в мобильной версии.
JavaScript точно не работает — остаётся только iframe.
4. Мобильные редакторы сайтов (GoDaddy Website Builder, Nethouse, Ucoz):
- iframe вставляется с ограничениями;
- часто нельзя задать адаптивность, и карта обрезается на мобильных.
Внимание!
Обязательно проверяйте через предпросмотр.
Где карта может не вставляться вообще
Telegram-боты, Reddit-платформы, Instagram bio, маркетплейсы — вставка карт туда невозможна, даже через iframe.
В некоторых корпоративных CMS вставка iframe может быть полностью заблокирована по соображениям безопасности.
Что может пойти не так
- Карта обрезается или не влезает в блок — проверьте, не стоит ли у блока фиксированная ширина. Лучше использовать адаптивный режим.
- Карта не отображается на телефоне — возможно, ширина задана в пикселях, а не в процентах. Возвращаемся в редактор, выбираем «резиновую» ширину.
- Метки не кликабельны — иногда сторонние CSS-стили «ломают» карту. Решается добавлением блока через iframe без стилей или редактированием шаблона.
Читайте в блоге:
- Лучшие бесплатные онлайн-конструкторы сайтов
- VPS для онлайн-образования: как выбрать сервер и обучающую площадку
- 10 лучших WYSIWYG HTML-редакторов