Для привлечения внимания пользователей к сайту разработчики используют различные графические элементы. Одним из таких элементов является favicon. В статье рассказали, что такое favicon, зачем он нужен сайту и как его оптимизировать. Дали подробную инструкцию, как его создать и добавить на сайт с помощью HTML-кода.
Что такое favicon
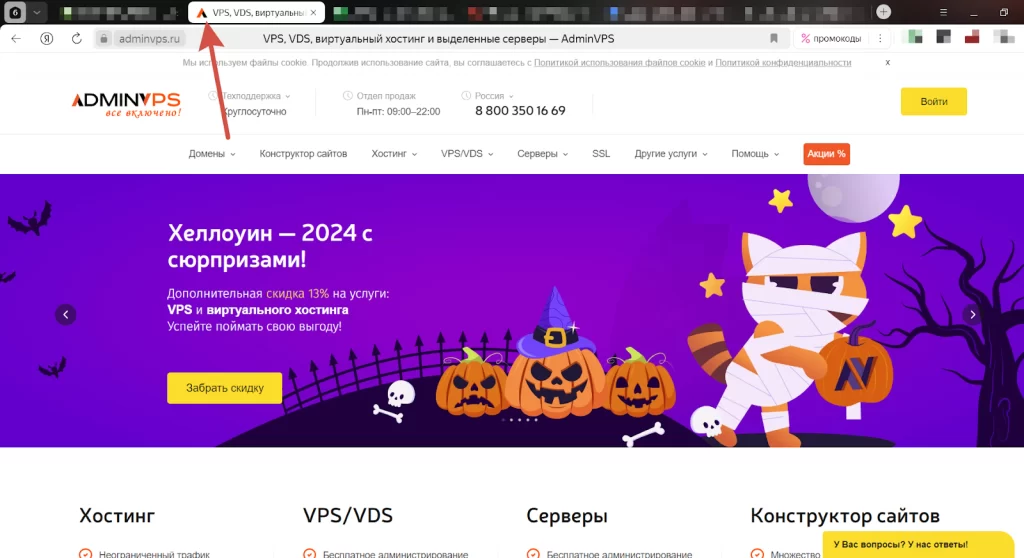
Favicon — это графический элемент, который является иконкой сайта и находится на вкладке веб-ресурса. Правильно настроенный favicon помогает пользователям легче находить сайт среди множества открытых вкладок и закладок.
Хорошо продуманный фавикон помогает создать запоминающийся образ бренда, что особенно важно в условиях конкурентной среды.

Favicon выполняет несколько ключевых функций:
- Упрощение навигации для юзеров. С помощью фавикона пользователям легче находить нужные вкладки среди множества открытых сайтов.
- Брендинг. Запоминающийся favicon формирует яркий образ бренда. Иконка вызывает у пользователей ассоциации с продуктом или услугой, что в дальнейшем может повысить лояльность и доверие к бизнесу.
- Сертификаты безопасности. В некоторых браузерах значок сайта отображается рядом с предупреждениями о безопасности. Это может повысить уровень доверия к ресурсу, поскольку юзер будут видеть знакомую иконку и знать, что веб-ресурс принадлежит определённому бренду.
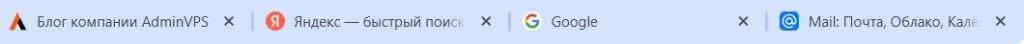
Фавикон различных сайтов видно в окне браузера на вкладках:

Иконка сайта может иметь разный формат, что главным образом влияет на её отображение:
- ICO. Этот формат является золотым стандартом для фавиконов и поддерживает прозрачность, а также различные размеры (16x16, 32x32, 48x48 и так далее). Он совместим с большинством браузеров.
- PNG. Современный формат, поддерживающий прозрачность и более высокое качество изображений. Однако не все браузеры корректно отображают PNG-файлы в качестве фавиконов.
- SVG. Векторный формат, который позволяет масштабировать изображение без потери качества. Хотя SVG-файлы могут отлично выглядеть на современных устройствах, некоторые браузеры могут не поддерживать их в качестве фавиконов, что важно учитывать при выборе формата.
Как создать favicon
Создать значок сайта можно с помощью множества доступных онлайн-инструментов.
Выбор изображения
Первый шаг — выбрать или сгенерировать изображение. Например, подойдёт логотип вашей компании, символ или другой элемент, который точно передаёт суть вашего бизнеса. Рекомендуемые размеры для фавиконов — 16x16 пикселей для стандартного отображения на вкладках браузеров и 32x32 пикселя для более качественного отображения на устройствах с высоким разрешением. Помните, что изображение должно быть чётким и легко различимым.
Конвертация в нужный формат
После того как вы выбрали изображение, следующим шагом является его преобразование в один из форматов, наиболее подходящих для фавиконов. Для конвертации используйте онлайн-конвертеры, например, CloudConvert или ConvertICO.
Оптимизация
Убедитесь, что размер файла фавикона не превышает 100 КБ. Чем меньше весит иконка, тем быстрее она будет загружаться на сайте, что особенно важно для мобильных устройств. Сжимайте изображения при помощи инструментов, например, TinyPNG или ImageOptim, чтобы уменьшить вес файла без значительной потери качества.
Полезные сервисы
Для более быстрой разработки фавикона можно воспользоваться сервисами:
1. Favicon.io
Этот инструмент позволяет загружать собственные изображения или создавать текстовые иконки, выбирая шрифты, цвета и фон.
2. Favicon.cc
Это онлайн-редактор, в котором можно создавать и редактировать значки непосредственно в браузере. Здесь вы сможете нарисовать иконку пиксель за пикселем или загрузить готовое изображение, а затем настроить его.
3. RealFaviconGenerator.net
Этот сервис генерирует полный набор иконок для всех устройств и платформ, включая Android и iOS. Он предоставляет подробные инструкции по добавлению сгенерированных файлов на ваш сайт, что упрощает процесс интеграции.
Как добавить иконку на сайт HTML
Теперь, когда у вас есть готовая иконка, необходимо добавить её на интернет-страницу. Это делается с помощью тега <link>, который помещается в секцию <head> вашего HTML-документа.
Пример HTML-кода для добавления favicon:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="favicon.ico" type="image/x-icon">
<title>Мой сайт</title>
</head>
<body>
<h1>Добро пожаловать на мой сайт!</h1>
</body>
</html>В этом примере favicon.ico — это имя вашего файла с иконкой. Убедитесь, что файл находится в той же папке, что и ваш HTML-документ. Если вы используете другие форматы, замените
type="image/x-icon"на соответствующий тип, например,
type="image/png"для PNG.
Читайте статью, как просмотреть HTML-код страницы на компьютерах и мобильных устройствах.
Указание дополнительных размеров
Для лучшей поддержки различных устройств и браузеров вы можете указать разные размеры иконок, используя атрибуты sizes и type.
Пример:
<link rel="icon" href="favicon-16x16.png" sizes="16x16" type="image/png">
<link rel="icon" href="favicon-32x32.png" sizes="32x32" type="image/png">
<link rel="icon" href="favicon-96x96.png" sizes="96x96" type="image/png">Браузеры будут выбирать наиболее подходящую иконку в зависимости от устройства и разрешения экрана.
Как добавить иконку в HTML для мобильных устройств
Мобильные устройства требуют особого подхода к иконкам. Используйте следующие метатеги в секции <head>, чтобы иконки корректно отображались в телефонах:
<link rel="apple-touch-icon" sizes="180x180" href="apple-icon.png">
<link rel="icon" type="image/png" sizes="192x192" href="android-icon.png">
<link rel="icon" type="image/png" sizes="512x512" href="android-icon.png">Тестирование иконки
После добавления значка на ваш сайт важно тщательно протестировать его отображение в различных браузерах и на разных устройствах.
Тестирование в различных браузерах
Проверьте, как ваш значок выглядит в популярных браузерах, таких как «Яндекс Браузер», Google Chrome, Mozilla Firefox, Safari и Microsoft Edge. Каждый из них может обрабатывать фавиконы немного по-разному. Например, Chrome может кешировать старое изображение, если вы вносите изменения, поэтому лучше открыть сайт в режиме инкогнито или очистить кеш браузера, чтобы увидеть обновлённый значок.
Проверка на мобильных устройствах
Не забудьте протестировать favicon и на мобильных устройствах. На смартфонах и планшетах значок может отображаться иначе, особенно в зависимости от операционной системы (iOS или Android). Проверьте, как смотрится и отображается иконка на разных экранах, включая устройства с высокой плотностью пикселей (Retina).
Причины проблем с favicon
Если ваша иконка не отображается, на то может быть несколько причин. Разберём основные причины ошибок и предложим их решение.
Проверка пути к файлу
Вы должны проверить, правильно ли вы указали расположение файла в HTML-коде. Например, если ваш файл называется favicon.ico и находится в папке images, путь должен выглядеть так:
<link rel="icon" href="images/favicon.ico" type="image/x-icon">Если файл находится в корневой директории вашего веб-ресурса, путь будет:
href="favicon.ico"Проверьте, не допущена ли опечатка в названии файла и его расширении. Также убедитесь, что файл действительно существует на сервере, иначе иконка не будет отображаться.
Очистка кеша браузера
Если ваш значок не отображается или выглядит неправильно, возможно, проблема в кеше браузера. О том, как почистить кеш различных браузеров, мы рассказали ранее в статье. Очистив кеш, обновите страницу вашего сайта и проверьте, отображается ли новый фавикон.
Неправильный формат файла
Также стоит убедиться, что файл иконки имеет правильный формат и тип MIME. Подробнее о форматах иконок мы рассказывали выше.
Чтобы проверить тип MIME, вы можете использовать инструменты разработчика в вашем браузере. Откройте вкладку «Сеть» и обновите страницу, затем найдите ваш файл иконки в списке ресурсов. Убедитесь, что указанный тип MIME соответствует формату файла, например, image/x-icon для .ico и image/png для .png.
Заключение
Используя описанные выше методы, вы сможете без труда интегрировать иконку на свой сайт.
Читайте в блоге:
- Как вставить изображение в HTML-код сайта: подробное руководство
- Как владельцу бизнеса правильно сделать заказ на создание сайта
- Разработка дизайна сайта: гайд для новичков
- Что такое вёрстка сайта: пособие для начинающих