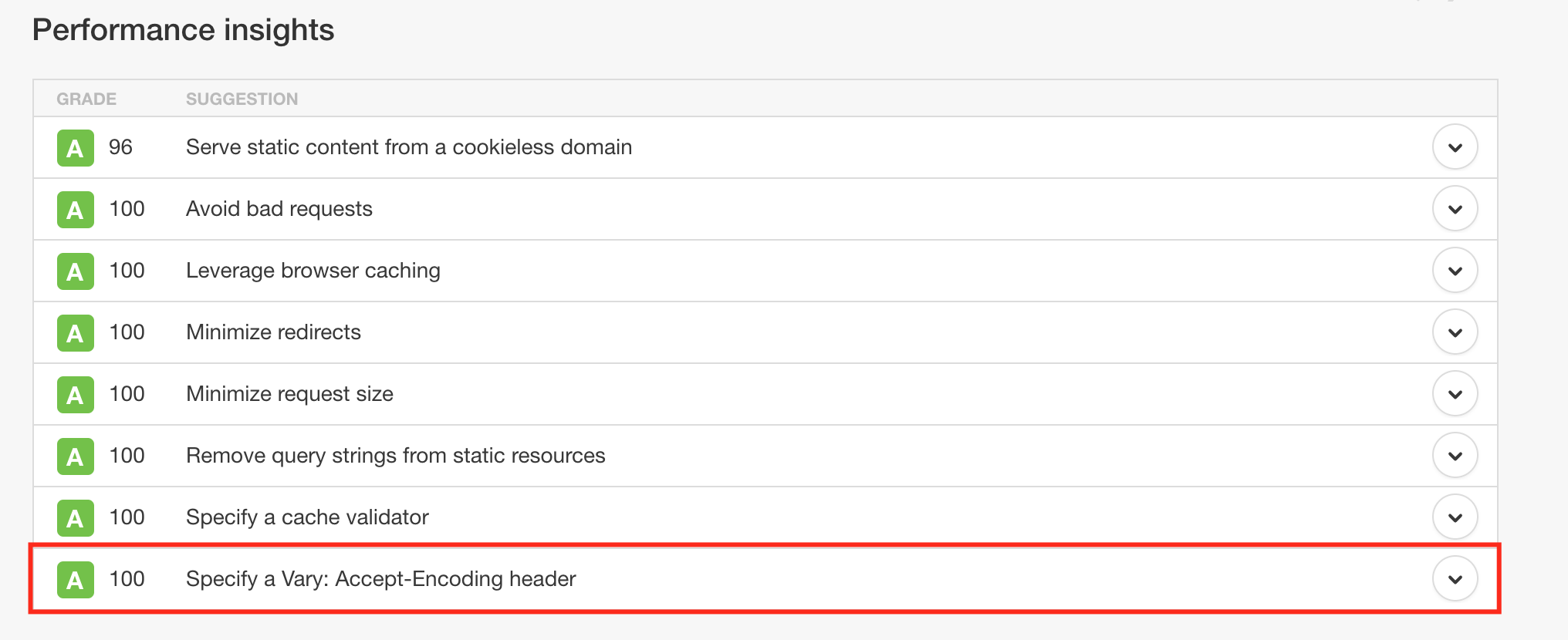
Небольшая оценка Vary: Accept-Encoding с возможными решениями.
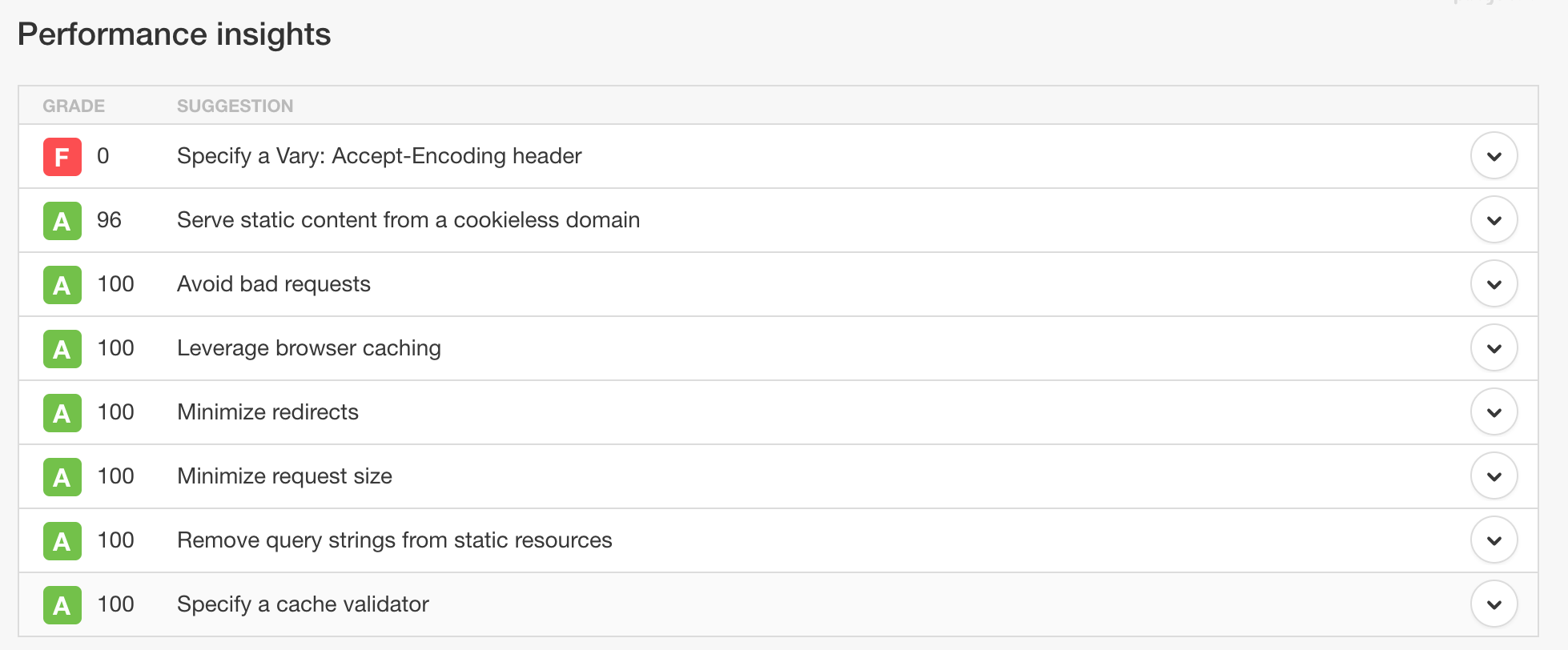
В данной статье мы расскажем, что необходимо сделать, если на сервере со связкой apache+nginx вы получили низкую оценку Vary: Accept-Encoding.

Заголовок Vary Accept-Encoding информирует проксирующий сервер, что необходимо сжать ресурс: как сжатую так и не сжатую версию сайта. Это способствует обхождению разного рода проблем при работе с прокси-серверами. Некоторые из них не принимают присутствие заголовка Content-Encoding.
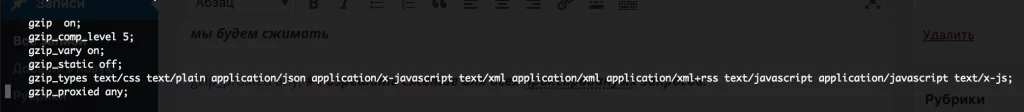
Нам необходимо включить сжатие с помощью gzip. Для этого нам необходимо зайти в конфиг nginx /etc/nginx/nginx.conf и прописать следующее значение:
gzip on; # Активируем кэширование с помощью gzip
gzip_comp_level 5; # Устанавливаем степень сжатия, в нашем случаем это 5
gzip_vary on; # Оставляем выдачу ответа "Vary: Accept-Encoding"
gzip_static off; # Не разрешаем прочитать сжатый файл
gzip_types text/css text/plain application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript text/x-js; # Указываем расширения файлов, которые будут подвергаться кэшированию
gzip_proxied any; # Разрешаем сжатие для всех проксированных запросов
Необходимо добавить правило в файл .htaccess:
<IfModule mod_headers.c>
<FilesMatch "\.(js|css|xml|gz)$">
Header append Vary: Accept-Encoding
</FilesMatch>
</IfModule>
Данный файл (.htaccess) находится в корневой папке Вашего сайта.
После этих действий перезагружаем apache и nginx, проверяем результат.