В материале подробно рассказали, какие бывают аналоги Figma и чем они отличаются, о принципах их работы и основных функциях. Объяснили, для каких задач подходит каждый аналог.
Figma — это графический онлайн-редактор для проектирования интерфейсов, создания макетов сайтов, разработки логотипов, векторной графики и так далее. Сервис поддерживает совместную работу в режиме реального времени. Основной аудиторией являются дизайнеры, однако знание Figma также полезно продакт-менеджерам и разработчикам.
В 2022 году сервис ограничил доступ аккаунтов к платным тарифным планам и остановил продажи на территории России. В связи с ограничениями работы сервиса появилось множество запросов на аналог Фигмы.
Рассмотрим альтернативные приложения и сервисы, которые поддерживают необходимые для работы дизайнеров функции, их достоинства и недостатки.
Sketch
Sketch — одна из лучших альтернатив Фигмы. Это профессиональный инструмент цифрового дизайна. Сервис работает только на macOS и iOS.
Достоинства
- Функционал. В приложении можно заниматься ретушью фото, разрабатывать дизайн сайтов, заниматься векторной графикой и проектировать логотипы.
- Интерфейс. В Sketch легко ориентироваться благодаря интуитивно понятному интерфейсу.
- Поддержка. Дизайнеры делятся плагинами и инструкциями по работе в Скетче.
- Цена. Бесплатный пробный период длится 30 дней. Дальнейшая подписка стоит 10$ в месяц и подходит для командной работы. Бизнес-подписка стоит 20$ в месяц и включает в себя дополнительные функции для больших команд. Также пользователь может приобрести бессрочную подписку за 120$, но тогда совместная работа будет недоступна.
- Память. Скетч не требует высокой мощности ПК, работает плавно и не занимает много места на диске.
- Экспорт. Файлы легко экспортировать в подходящие форматы, такие как JPEG, PNG, TIFF, PDF, SVG.
- Командная работа. Сервис предоставляет возможности для командной работы над продуктом в режиме real-time.
Недостатки
- Русификация. В приложении отсутствует русский язык интерфейса, но этот недостаток сглаживают интуитивно понятные меню и панель инструментов.
- Плагины. Для дополнительной настройки функций Скетча нужно установить специальные плагины.
- История версий. Редактирование требует особой внимательности. Если компонентов слишком много, слои могут смешаться.
- Сохранение. Файлы в сервисе сохраняются и передаются вручную.
- Sketch Cloud. Локальные файлы загружаются в облако, что отнимает время.
Дополнительно отметим, что Скетч интегрируется со средствами операционной системы Mac.
Скачать Sketch можно с официального сайта.

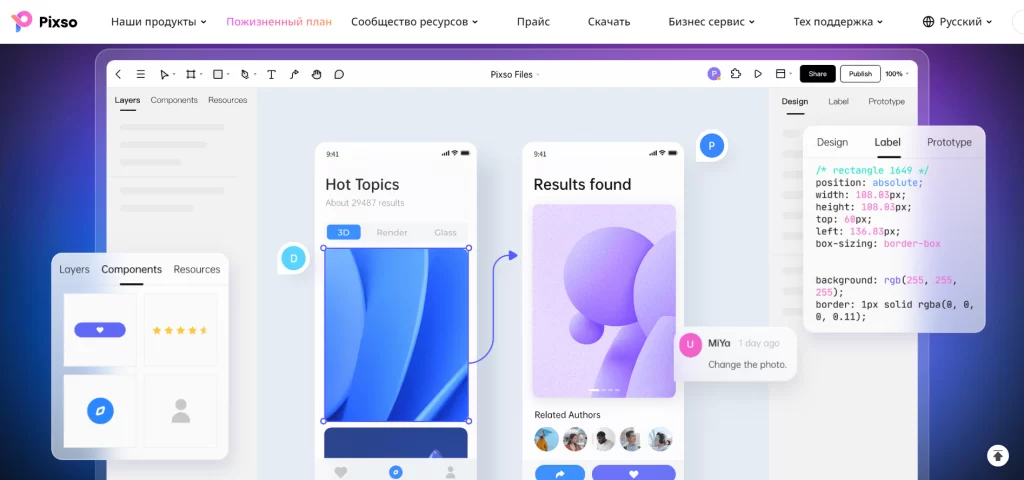
Pixso
Pixso — аналог Figma со схожим функционалом. Платформа также поддерживает совместную работу. В своём продукте разработчики повторили все возможности Фигмы, практически сделав копию приложения.
Достоинства
- Синхронизация. Сервис синхронизирует файлы.
- Функционал. В Pixso пользователь найдёт такие же функции, как и в Figma. Аналог Фигма превосходит оригинальное приложение в следующих аспектах:
- иерархия страниц;
- коннекторы, которые можно использовать сразу;
- удобная работа с таблицами;
- лайфтайм-планы;
- группировка макетов в папки.
- Совместная работа. Участники могут одновременно работать над одним проектом и оставлять обратную связь. Файлом можно поделиться по ссылке, что экономит время.
- Совместимость. Сервис поддерживает файлы Фигма, Скетч, Adobe XD и Axure.
- Безопасность. Приложение защищает данные пользователей.
- Цена. Pixso предоставляет бесплатный доступ к основным функциям. Профессиональная подписка стоит 8$ в месяц, включает безлимитные проекты и постоянное хранение истории версий. Подписка для компаний стоит 18$ в месяц.
- Операционная система. Pixco поддерживается на Windows и macOS.
Недостатки
- Новизна. Сервис вышел в марте 2022 года. До сих пор пользователи сталкиваются с небольшими багами, например, с вылетами после загрузки больших файлов. Разработчик активно работает над устранением возможных зависаний и усовершенствованием приложения.
- Переменные. В Figma есть переменные, но в Pixco такой функционал отсутствует. Переменные хранят значения, которые можно применять ко всем видам свойств дизайна и действий прототипирования. Это помогает экономить время.
Установить Pixco можно с официального сайта.

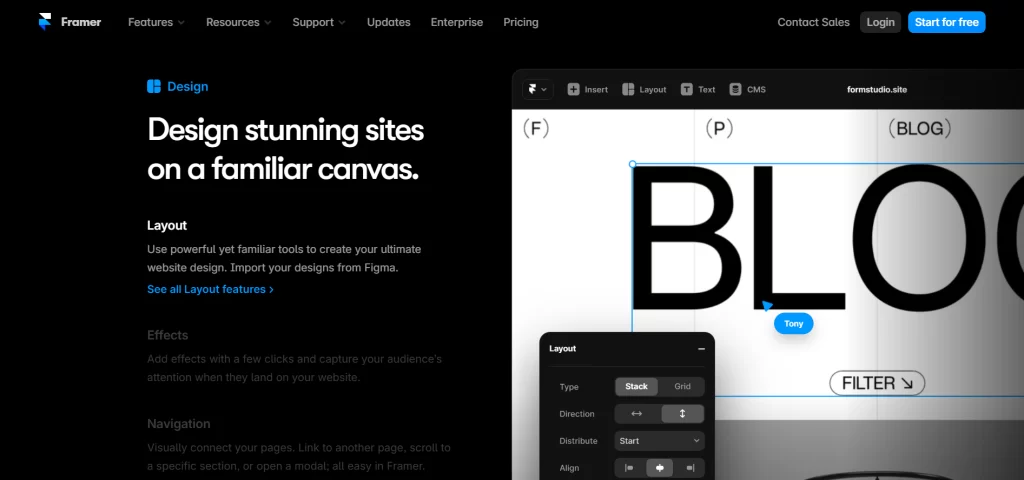
Framer
Framer — аналог Фигмы, который считается одной из лучших бесплатных альтернатив из-за доступных вариантов вёрстки и дизайна. В сервисе сделан упор на программирование и разработку дизайна сайта.
Достоинства
- Цена. За 20$ в месяц доступна PRO-версия, которая снимает ограничение на число проектов. Также доступны более дешёвые тарифные планы и бесплатная ознакомительная версия с урезанным функционалом.
- Импорт. Доступен импорт дизайна с сохранением стилей, слоёв и компонентов из Фигмы в сервис Framer.
- Шаблоны. Пользователь может создать веб-сайт с помощью готовых шаблонов.
- Дизайн. При помощи кодов в аналоге можно создавать адаптивные и динамичные дизайны.
- История версий. Во время совместной работы каждый пользователь может отслеживать изменения.
- Скорость. Программа работает быстро, не зависает во время разработки прототипов.
- Навигация. Страницы можно соединить визуально.
Недостатки
- Интерфейс. Новым пользователям интерфейс может показаться неудобным.
- Расширенные функции. Для освоения расширенных функций сервиса необходимы знания в области кодирования и прототипирования.
Скачать Framer можно с официального сайта.

InVision
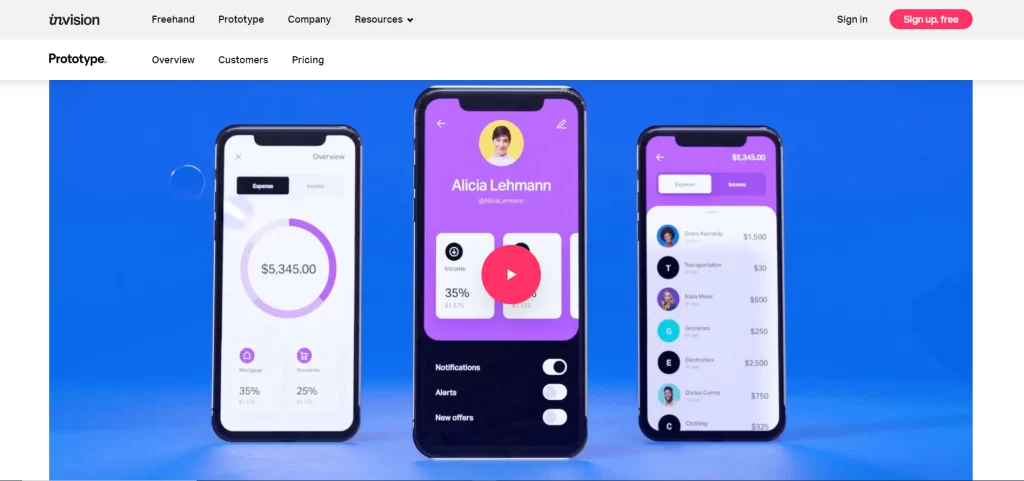
InVision — альтернатива Figma, представляющая собой онлайн-инструмент для совместной работы над дизайном. Сервис поддерживает коммуникацию между дизайнерами на всех этапах проектирования, таких как разработка, тестирование и прототипирование. Аналог используется для разработки дизайна, совместного проектирования интерфейсов приложений и веб-сайтов.
Достоинства
- Совместная работа. Команда делится проектами, вносит изменения в файл и даёт обратную связь в режиме онлайн.
- Библиотеки. Сервис предоставляет доступ к готовым элементам дизайна, виджетам и шаблонам.
- Экспорт. Сервис поддерживает файлы проектов из других платформ.
Недостатки
- Производительность. Скорость работы InVision зависит от качества подключения к сети и сложности проектов. Чем больше файлов, тем медленнее работает сервис.
- Подписка. Предоставляется бесплатный пробный период. Бесплатная подписка открывает доступ к самым базовым функциям, которых недостаточно для работы дизайнера. Крупным командам придётся приобрести подписку за 8$ в месяц на каждого участника.
Пользоваться сервисом InVision можно на официальном сайте.

Penpot
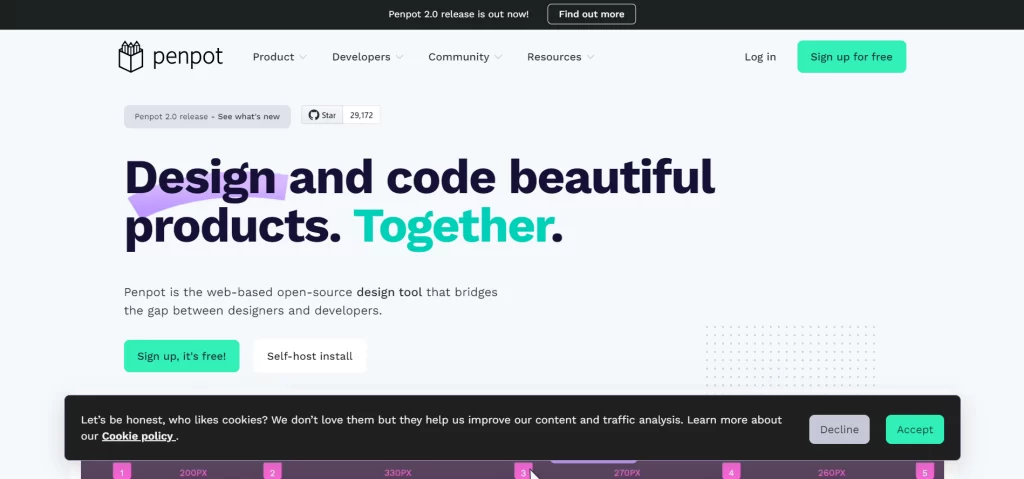
Penpot — это полностью бесплатный инструмент проектирования и прототипирования с открытым исходным кодом. В этом аналоге команды и одиночные дизайнеры создают прототипы и интерфейсы. Сервис разработан для совместной работы.
Достоинства
- Исходный код. Пользователи имеют неограниченный доступ к исходному коду, который могут свободно изменять.
- Простота. Работа в аналоге не займёт много времени благодаря множеству доступных готовых компонентов.
- Переходы. Дизайнер может добавить в проект красивые переходы, такие как fade, pull, push и анимация.
- Цена. Аналог полностью бесплатный.
Недостатки
- Ограниченные функции. По сравнению с другими платформами для дизайнеров, в Penpot мало функций.
Скачать Penpot можно с официального сайта.

Заключение
Каждая из альтернатив Figma имеет разный функционал и преимущества. При выборе подходящего аналога важно учитывать потребности пользователя и специфику проекта. Принять решение вам поможет бесплатный пробный период, который есть у этих сервисов.
В статье мы рассмотрели программы и облачные сервисы, которые поддерживают создание интерфейсов, добавление интерактивных элементов, экспортирование готовых файлов в удобные форматы, совместную работу и представление результатов коллегам и заказчикам.
Также читайте в блоге гайд по разработке дизайна сайта.